Möchten Sie mit einem Zeilenumbruch im visuellen Editor von WordPress mehr Abstand zu Ihrem Blog-Beitrag haben? Sie können einen Zeilenumbruch mit dem typischen
-Tag über den Texteditor einfügen. Wenn Sie jedoch mehr als einen Zeilenumbruch hinzufügen, werden diese entfernt. Manchmal benötigen Sie ein wenig Platz, so dass es nicht ausreicht, wenn Sie Ihre Zeilenumbrüche entfernen oder in einen Absatz umwandeln.
Wenn Sie einer von vielen Menschen sind, die mit diesem Problem zu kämpfen haben, machen Sie sich keine Sorgen, denn mit dem heutigen täglichen Code-Trick können Sie Zeilenumbrüche verwenden, wann immer und wie oft Ihnen danach ist.
Auch lesen: All in One SEO Pack vs Yoast SEO – Direktvergleich
Inhalt
Der Zeilenumbruch Shortcode für WordPress
Fügen Sie einfach den folgenden Shortcode in die Datei functions.php Ihres Kind-Themas ein (wenn Sie sich nicht sicher sind, wie man ein Kind-Thema erstellt, sehen Sie sich unsere vollständige Anleitung zum WordPress-Kind-Thema an):
/* ------- Line Break Shortcode --------*/
function line_break_shortcode() {
return '<br />';
}
add_shortcode( 'br', 'line_break_shortcode' );Zeilenumbrüche zu Ihren Beiträgen hinzufügen
Mit dem Code, der Ihrer functions.php-Datei hinzugefügt wurde, müssen Sie jetzt nur noch den Shortcode überall dort einfügen, wo Sie ein Leerzeichen wünschen, um Zeilenumbrüche in Ihrem visuellen Editor zu erzeugen.
[br]
Dies ist ein Text.
[br]
Dies ist etwas mehr Text nach einem Zeilenumbruch.
[br][br]
Das ist noch mehr Text nach Hinzufügen von zwei Zeilenumbrüchen.Wie man Zeilenumbrüche zu WordPress-Beiträgen ohne Shortcode hinzufügt
Wenn Sie nicht nach einer Shortcode, sondern nur nach einer Möglichkeit für Zeilenumbrüche gesucht haben, haben Sie Glück gehabt. Es gibt noch andere Möglichkeiten, Zeilenumbrüche zu Ihrer WordPress-Site hinzuzufügen, ohne einen benutzerdefinierten Shortcode zu erstellen.
Der einfache Weg zum Hinzufügen von Zeilenumbrüchen in WordPress
Eine einfache Möglichkeit besteht darin, einfach die Umschalttaste gedrückt zu halten und auf Enter zu klicken. Dadurch wird Ihr Text während der Eingabe in die nächste Zeile verschoben (im Gegensatz zum Klicken auf Enter, das nur einen neuen Absatz erzeugen würde). Eine schnelle & einfache Lösung!
Hinweis: Dies funktioniert nur für einen Zeilenumbruch. Das Hinzufügen von zwei oder mehr Zeilenumbrüchen führt einfach dazu, dass WordPress Ihren Text in einen neuen Absatz zwingt. Wenn Sie also große Lücken zwischen den Inhalten schaffen wollen, verwenden Sie die Shortcode-Methode oder Sie können ein wenig CSS hinzufügen.
Auch lesen: Blog Logo erstellen (kostenlos) – Tutorial + Programm Empfehlung
Große Zeilenumbrüche mit Inline-CSS hinzufügen
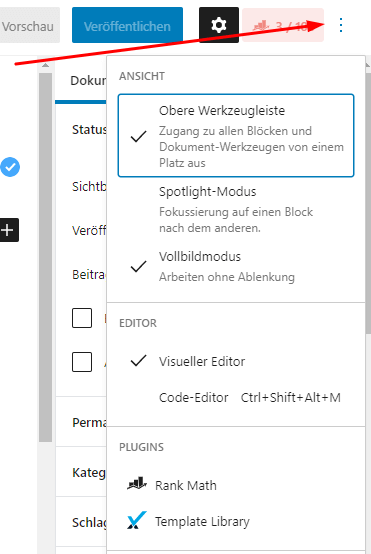
Wenn Sie aus irgendeinem Grund eine große Lücke wünschen, dann können Sie CSS direkt in Ihren Beitrag einfügen. Wenn Sie Ihren Beitrag erstellen, klicken Sie auf den Reiter „Text“ in der oberen rechten Ecke, um die HTML-Seite Ihres Post-Editors zu öffnen (im klassischen Editor). Für Gutenberg-Benutzer klicken Sie auf die drei Punkte in der rechten Ecke und dann auf Code-Editor.

Suchen Sie den Absatz, unter dem Sie eine Leerstelle einfügen möchten, und fügen Sie die Absatzschlagwörter (das am Anfang und und das Ende) wieder ein. Fügen Sie dann einen unteren Rand zu Ihrem Absatz hinzu, indem Sie das style-Attribut wie folgt verwenden:
<p style="margin-bottom: 100px;">This is a paragraph I want to add a 100 pixel gap after.</p>
Wenn Sie oben Platz hinzufügen möchten, verwenden Sie stattdessen einfach die margin-top-Eigenschaft. Wenn Sie nun zurück auf die „visuelle“ Seite des Editors klicken, sollten Sie eine Lücke sehen können, die genau der von Ihnen eingegebenen Pixelgröße entspricht.
Auch lesen: WordPress Customizer lädt und funktioniert nicht – Lösungen
Zusammenfassung
Hoffentlich konnte dieses kurze Tutorial helfen! Wenn Sie Fragen haben, können Sie diese gerne im Abschnitt „Kommentare“ unten hinterlassen, und wir werden unser Bestes tun, um eine hilfreiche Antwort zu geben.