
Es gibt ein altes Sprichwort, das besagt, dass ein guter Ruf schwer zu verdienen, aber leicht zu verlieren ist. Unabhängig davon, welche Art von Waren oder Dienstleistungen Sie anbieten, wird Ihr Erfolg davon abhängen, wie vertrauenswürdig Sie sind. Der Aufbau einer Marke braucht Zeit, aber Sie wollen sich immer von Ihrer besten Seite zeigen. Und Zeugnisse sind eine der Möglichkeiten, genau das zu tun.
In diesem Artikel zeigen wir Ihnen wie Sie WordPress-Testimonials zu Ihrer Webseite hinzufügen können. Aber was genau sind Testimonials, und brauchen Sie sie wirklich auf Ihrer Webseite? Auch auf diese Fragen gehen wir ein, bevor wir uns mit den Einzelheiten der Vorgehensweise befassen. Wenn Sie sich bereits sicher sind, dass Sie Testimonials auf Ihrer Webseite haben wollen, können Sie direkt zum Abschnitt mit den Anleitungen springen.
Hier ist, worüber wir sprechen werden:
- Was sind Testimonials
- Warum fügen Sie Ihrer WordPress Webseite Testimonials hinzu
- Wie man Testimonials mit Qi Addons für Elementor hinzufügt
Inhalt
Was sind Testimonials
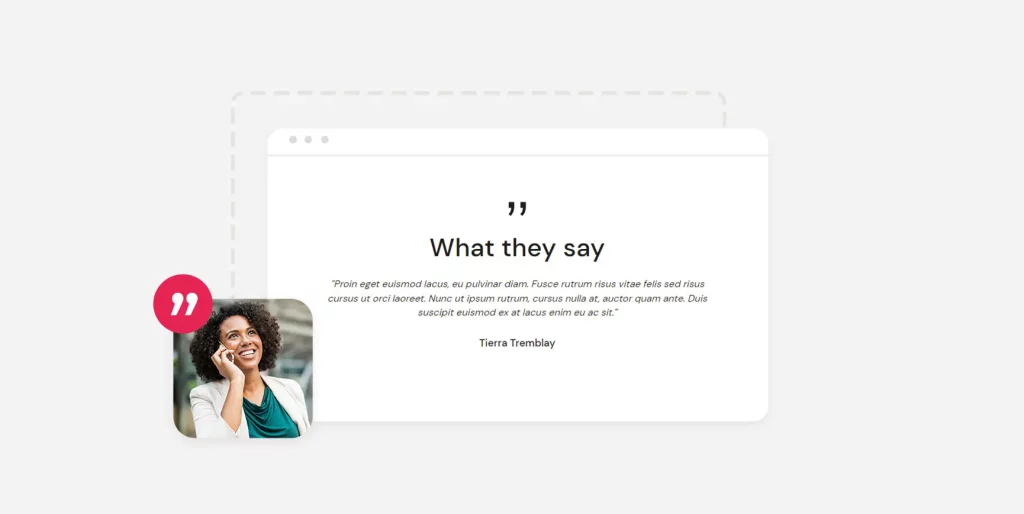
Testimonials sind Aussagen von Kunden über ihre Erfahrungen mit Ihnen, Ihren Dienstleistungen oder Ihrer Marke. Sie können sich im Grunde auf alles beziehen, und Sie können und sollten aus dem Kundenfeedback diejenigen auswählen, die Ihre Marke am besten repräsentieren und in einem positiven Licht darstellen.
Sie werden gewöhnlich auf Landingpages und Verkaufsseiten angezeigt und informieren Ihre Webseiten-Besucher über die positiven persönlichen Eindrücke, die Gleichgesinnte von Ihnen haben, und regen sie zu einer positiveren Einstellung und schließlich zu einem Kauf an. Sie können auch auf „Über uns“- und Kontaktseiten, in Exit-Intent-Popups und sogar unter Blog-Beiträgen zu finden sein, vor allem, wenn in den Blog-Beiträgen ein Produkt oder eine Dienstleistung besprochen wird, um die es im Testimonial geht.
Warum sollten Sie Ihrer WordPress Webseite Testimonials hinzufügen
Viele Menschen reagieren negativ auf übertriebene Verkaufstaktiken. Sicherlich haben auch Sie schon einmal das Gefühl gehabt, in einen Verkaufstrichter gedrängt zu werden. Testimonials sind ein Weg, um nicht aggressiv zu wirken, und sie erreichen dies dadurch, dass sie kein virtuelles Verkaufsgespräch sind. Sie stammen von Kundenfeedback oder Expertenmeinungen und werden nicht von einem Werbetexter oder einem Verkäufer formuliert. Sie fühlen sich organischer und echter an. Gegen gute Texte ist nichts einzuwenden, aber Testimonials können einer Verkaufsseite etwas anderes verleihen.
Zeugnisse fühlen sich an, als kämen sie nicht von Ihnen, was sie ehrlicher und aufrichtiger erscheinen lässt, auch wenn sie, nicht unerwartet, ausgewählt sind. Die Menschen sind nicht dumm; sie wissen, dass Sie die Kontrolle über Ihre Webseite haben und dass Sie entscheiden, welche Kundeneindrücke oder Expertenmeinungen Sie einfügen und welche Sie ausschließen, aber Testimonials verleihen Ihrer Marke in ihrem Zusammenspiel mit Ihren Pitches und Ihren Texten dennoch einen Hauch von Authentizität.
Wie man Testimonials mit Qi Addons für Elementor einfügt
Es gibt viele Möglichkeiten, Testimonials in Ihre WordPress Webseite einzubinden. In diesem Artikel zeigen wir Ihnen, wie Sie es mit Qi Addons für Elementor machen. Unsere eigene, völlig kostenlose Elementor-Addon-Sammlung enthält sechzig schöne, professionell gestaltete und praktische Widgets, und das Testimonials-Widget ist nur eines davon.
Dieses Widget stellt die ausgewählten Eindrücke und Meinungen in einem statischen Layout dar. Wenn Sie auf der Suche nach einer dynamischeren Testimonial-Option sind, ist vielleicht das Testimonial-Karussell das richtige Widget für Sie.
Um mit dem Testimonial-Widget zu arbeiten, müssen Sie lediglich die neueste Version des visuellen Editors von Elementor installieren (die kostenlose Version reicht aus) und dann Qi Addons für Elementor installieren, und schon können Sie loslegen. Bitte beachten Sie, dass Qi Addons nicht mit anderen Webseiten-Editoren funktionieren. Wir sollten auch hinzufügen, dass wir für diese Demonstration unser kostenloses Qi Theme verwenden werden. Qi Addons funktionieren mit jedem Theme, aber Ihre Ergebnisse, insbesondere in Bezug auf die Styling-Optionen, können variieren.
Nachdem Sie Qi Addons installiert und aktiviert haben, können Sie damit beginnen, WordPress-Testimonials und andere großartige Funktionen für Ihre Webseite zu erstellen.
Aber wenn Sie Ihre Tutorials in Textform bevorzugen, können wir Ihnen helfen. Lesen Sie einfach weiter.
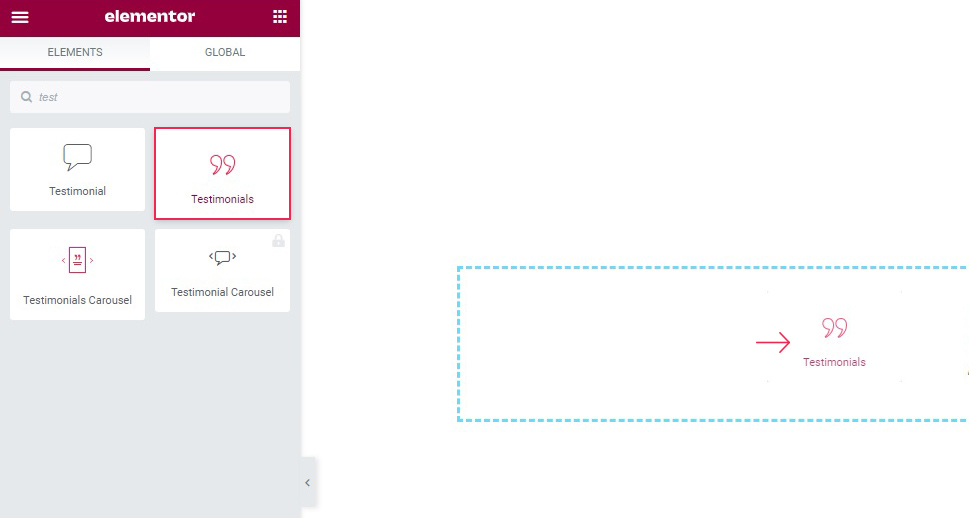
Wir werden Ihnen zeigen, wie Sie dies als Teil einer Seite tun können, aber es funktioniert genauso für Beiträge. Um ein Testimonials-Widget zu einer Seite hinzuzufügen, suchen Sie das Element Testimonials im Menü auf der linken Seite und ziehen es an die gewünschte Stelle auf der Seite.

Ihr Element wird nun mit einigen Platzhaltertexten und Grafiken gefüllt.

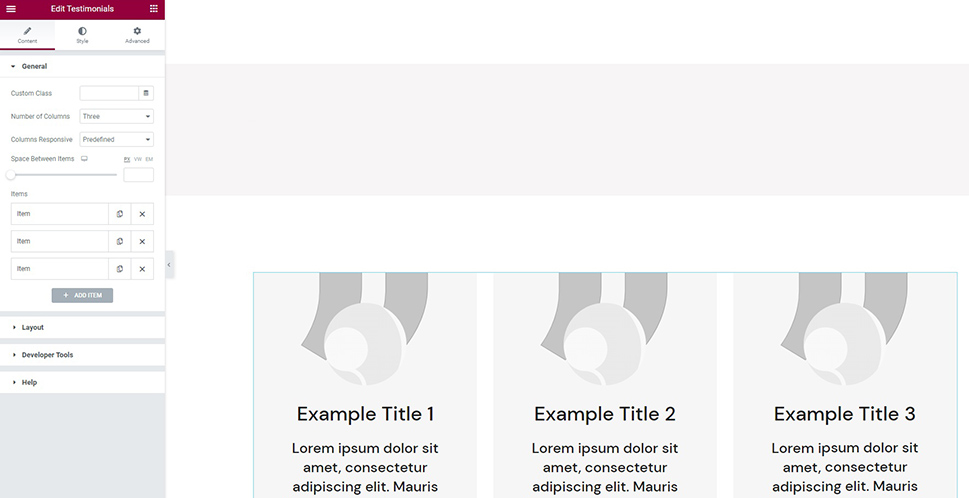
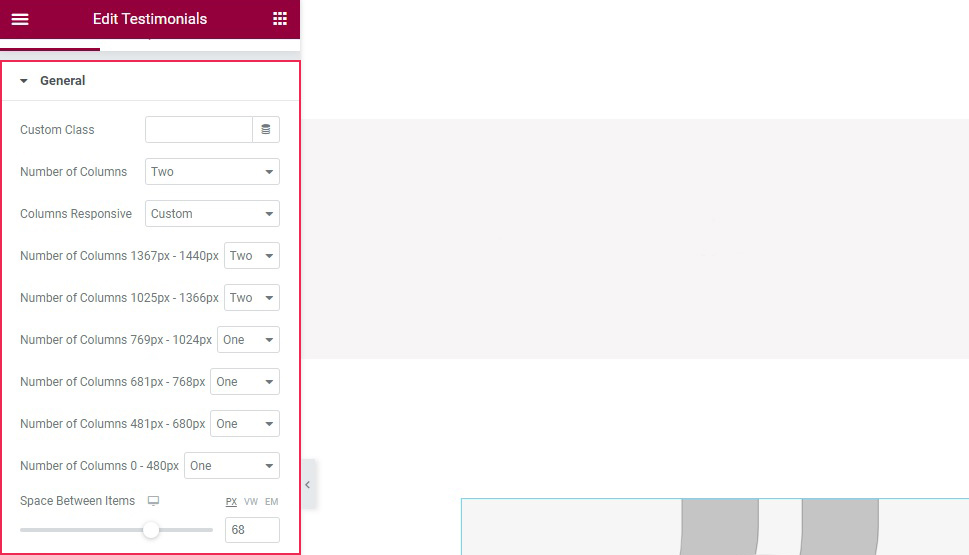
Wir werden dieses Layout im Allgemein Abschnitt des Inhalts Reiters anpassen. Wir werden die Option Benutzerdefinierte Klasse nicht verwenden, aber wir werden die Anzahl der Spalten auf Zwei und das Spalten Responsive Steuerelement auf Benutzerdefiniert setzen. Damit können wir eine unterschiedliche Version unseres Testimonials-Widgets für verschiedene Gerätegrößen erstellen: Zwei für die beiden größten Bildschirmgrößen und Eine für die übrigen. Wir setzen den Space Between Items Slider auf 68 Pixel.


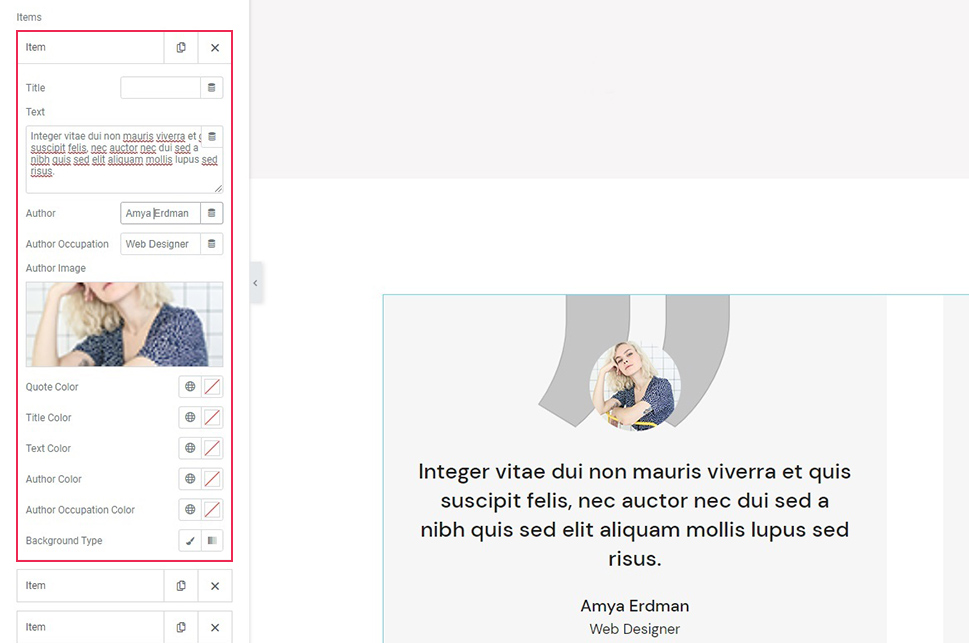
Jedes Testimonial-Objekt wird ein Element genannt. Sie können ein Element hinzufügen, indem Sie auf die Element hinzufügen -Schaltfläche unten klicken, oder ein Element erweitern, um es zu bearbeiten, indem Sie es anklicken. Wenn Sie den Artikel erweitern, können Sie die Felder Titel, Text, Autor und Beruf des Autors bearbeiten und ein Autorenbild hinzufügen. Wir haben keinen Titel für unsere Zeugnisse verwendet. Sie können auch die Farben des gesamten Textes im Artikel einzeln ändern, sowie die Hintergrundfarbe. Für diese Demonstration werden wir keine dieser Optionen verwenden.

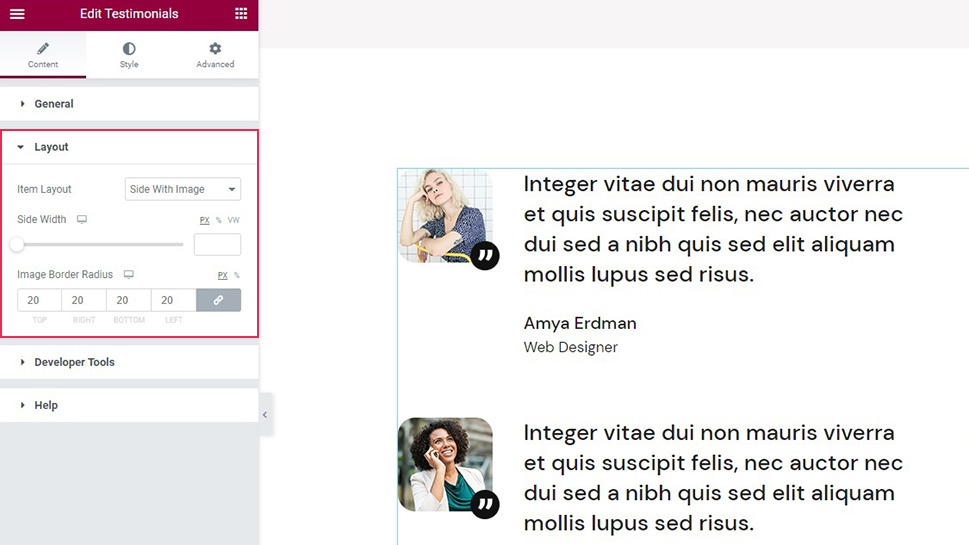
Bevor wir zum nächsten Abschnitt übergehen, haben wir ein weiteres Element erstellt und alle unsere Elemente mit Bildern und Text gefüllt. Im Layout Abschnitt der Inhalt Registerkarte finden Sie das Element-Layout -Menü. Wir haben Seite mit Bild ausgewählt, aber Sie können zwischen vier verschiedenen Layouts wählen. Den Seitenbreite Slider, der den Abstand links vom Text steuert, haben wir nicht berührt, aber wir haben den Bildrandradius bearbeitet und ihn auf 20 Pixel auf allen Seiten eingestellt, um einen runderen Rand zu erhalten.

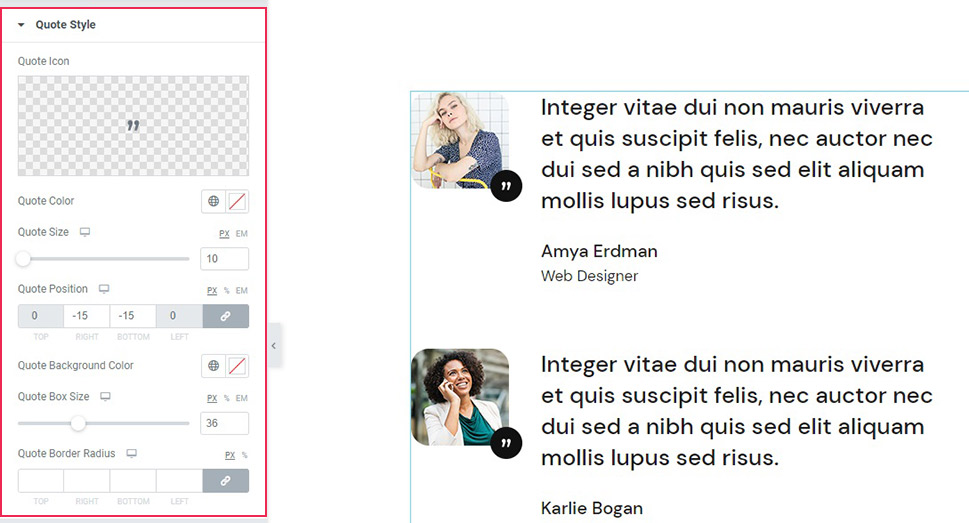
Auf der Registerkarte Style finden Sie die Styling-Optionen für alle einzelnen Elemente des Widgets. Als erstes finden wir im Bereich Zitatensymbol das Zitatensymbol selbst und das wollen wir ändern. Wenn wir mit der Maus über das Feld Zitatensymbol fahren, können wir entweder ein Symbol auswählen oder ein SVG-Bild aus unserer Mediathek hochladen. Wir haben uns für Letzteres entschieden.
Wir haben die Anführungszeichenfarbe nicht geändert, aber wir haben die Anführungszeichengröße 10 Pixel eingestellt. Das Steuerelement Anführungszeichenposition hat nur die Felder Rechts und Unten und wir haben es auf -15 Pixel gesetzt. Wir haben das Steuerelement Angebotshintergrundfarbe nicht verwendet und es auf dem Standardwert Schwarz belassen, aber wir haben die Angebotsfeldgröße auf 36 Pixel geändert. Wir haben auch das Steuerelement Quote Border Radius für diese Demonstration nicht verwendet, sondern den kreisförmigen Hintergrund des Symbols bevorzugt.

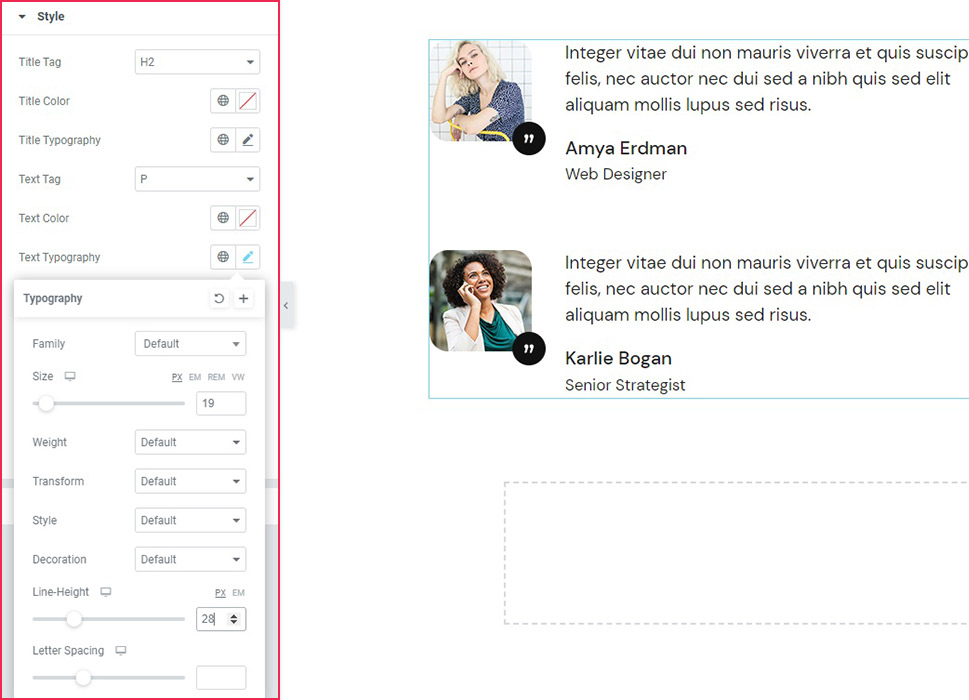
Weiter unten in den Abschnitten der Registerkarte kommen wir zu Stil. In diesem Abschnitt geht es hauptsächlich um die Überschriften-Tags und Typografie-Optionen der Textelemente des Widgets. Da wir in dieser Demonstration keine Überschriften verwenden, benötigen wir die Steuerelemente Title Tag, Title Color und Title Typography nicht.
Wir haben jedoch P (für Paragraph) für das Text-Tag ausgewählt und einige Texttypografie -Optionen eingestellt, die unserem Design entsprechen. Wir haben die Größe auf 19 Pixel und die Linienhöhe auf 28 gesetzt, aber wir haben keine der anderen Textoptionen verwendet. Sie können natürlich die Optionen verwenden, die am besten zum Design Ihrer Webseite passen.

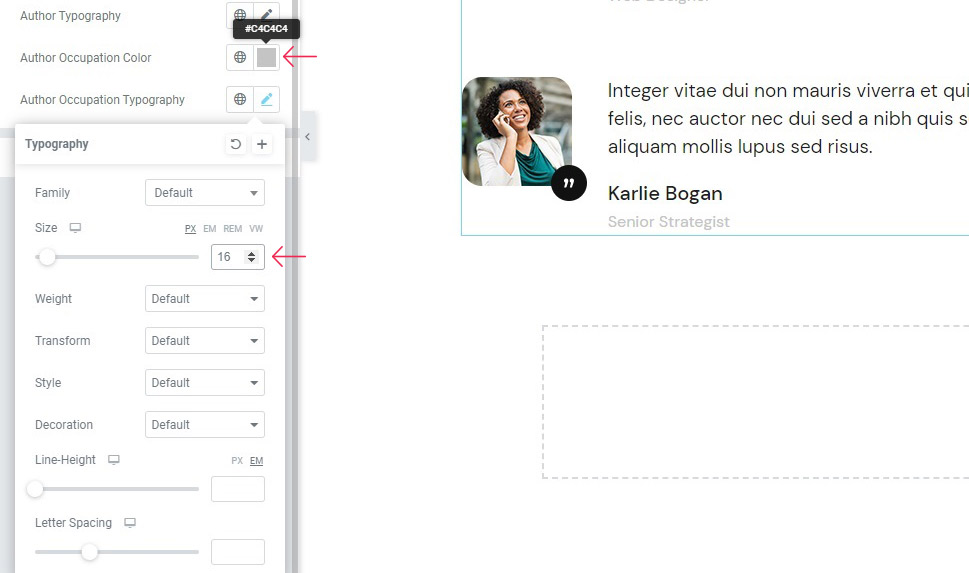
Weiter unten haben wir die Berufsfarbe des Autors auf #c4c4c4 – ein helles Grau – und die Typografie Größe auf 16 Pixel gesetzt, während wir alle anderen Steuerelemente auf ihren Standardwerten belassen.

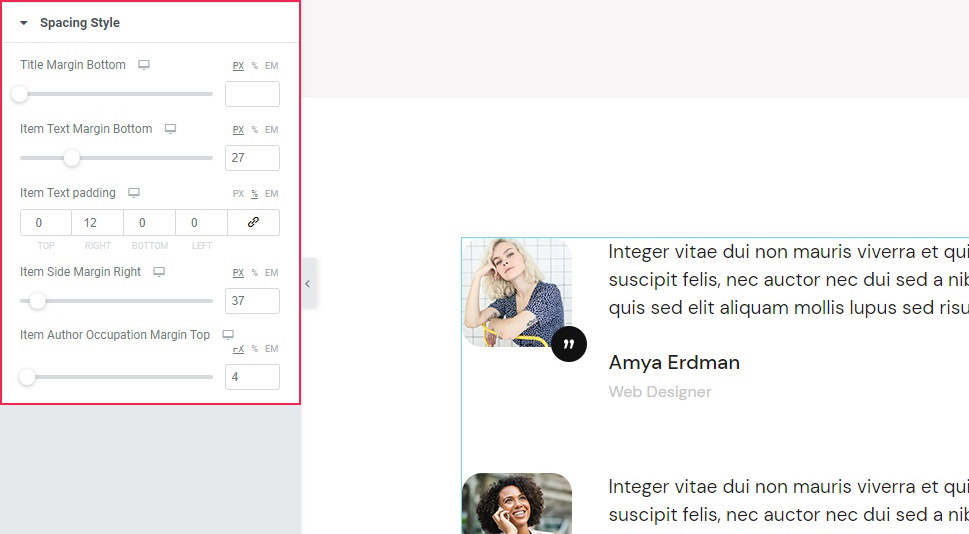
Schließlich haben wir im Abschnitt Abstandsstil das Titelrand unten Steuerelement, aber wir haben den Elementtextrand unten auf 27 Pixel, den Elementtextauffüllung (rechts) auf 12%, wobei darauf zu achten ist, dass den Link die Werte für Item Text Padding zuerst aufheben, die Seitenrand rechts auf 37 Pixel, und die Einzelteil-Autorenbeleg-Rand oben auf 4 Pixel. Dadurch werden alle Grafiken und Texte auf einfache und elegante Weise voneinander getrennt.

Und da haben Sie es, ein knackiger und eleganter Bereich für Zeugnisse, innerhalb weniger Minuten.
Auch lesen:
- WordPress: Spalten einfügen & ändern
- Thrive Architect Test & Erfahrungsbericht
- Beaver Builder Test: Ist es der beste WordPress Page Builder?
Zusammenfassung
Wie Sie gesehen haben, ist das Einrichten einer Testimonials-Sektion für Ihre WordPress Webseite mit Qi Addons für Elementor einfach und dauert nur wenige Minuten, bevor eine schöne, elegante Lösung – nur eine von unzähligen Optionen – Ihre Webseite ziert. Und das Ganze muss Sie nicht einen Cent kosten.