Spalten sind ein effektives Mittel zur Anzeige und Anordnung von Inhalten oder komplexen Informationen auf den Beiträgen und Seiten einer WordPress-Website. Darüber hinaus gibt es verschiedene Möglichkeiten, sie in eine WordPress-Website einzufügen, und das ist ganz einfach.
Sie können zum Beispiel ein passendes Plugin installieren, ein Theme mit einem integrierten Spaltenersteller verwenden und vieles mehr. Sie können Spalten auch mit HTML in WordPress erstellen, wenn Sie sich die Hände mit Code schmutzig machen wollen.
In diesem Beitrag werden wir eine Reihe verschiedener Techniken zur Erstellung von Spalten in WordPress vorstellen. Fassen wir den Prozess kurz zusammen:
- Installieren und aktivieren Sie das WordPress-Theme oder -Plugin, falls Sie eines verwenden.
- Erstellen Sie eine neue WordPress-Seite oder einen neuen WordPress-Beitrag, und fügen Sie den entsprechenden Shortcode für die Spalte(n) ein, die Sie einer WordPress-Seite oder einem WordPress-Beitrag hinzufügen möchten.
- Wenn Sie HTML verwenden, fügen Sie den Code in den Texteditor ein.
Legen Sie die Größe der einzelnen Spalten fest (in der Regel ein Prozentsatz der Seite oder des Beitrags). - Fügen Sie Ihren Inhalt in jede Spalte ein.
- Speichern Sie Ihre Änderungen, prüfen Sie, wie es auf dem Frontend aussieht, und verfeinern Sie Ihre Spalten, wenn nötig.
Schauen wir uns nun genauer an, wie man Spalten in WordPress erstellt, beginnend mit Plugins!
Inhalt
Wie man mit Plugins Tabellenspalten in WordPress erstellt
Es gibt eine Reihe verschiedener WordPress-Plugins, mit denen Sie Spalten zu WordPress hinzufügen können. Zum Beispiel können Plugins wie Lightweight Grid Columns in Sekundenschnelle auf einer WordPress-Website installiert und aktiviert werden.
Nach der Installation und Aktivierung können Sie Ihre Spalten je nach Plugin mit zwei primären Methoden erstellen: entweder mit Shortcodes oder mit einem speziellen Spaltenerstellungsprogramm.
Responsive Spalten-Plugins
Mehr Menschen als je zuvor nutzen heute mobile Geräte, um im Internet zu surfen, und das gilt auch für WordPress-Websites. Es ist daher wichtig, eine responsive Website zu entwickeln, die auf einer Vielzahl von Bildschirmgrößen korrekt und konsistent angezeigt wird.
Responsive Plugins, wurden entwickelt, um genau das zu erreichen. Mit einer benutzerfreundlichen Oberfläche können Sie Spalten in verschiedenen Größen erstellen, die sich an das Gerät anpassen, auf dem sie angezeigt werden. In der Regel geschieht dies über ein spezielles Admin-Panel in WordPress, über das Sie die Spaltengrößen anpassen und die Änderungen sofort in der Vorschau anzeigen können.
Shortcodes
Das Erstellen von Spalten in einer WordPress-Webseite oder einem WordPress-Beitrag kann verwirrend und zeitaufwändig sein, insbesondere wenn Sie versuchen, HTML oder CSS zu verwenden. Mit „Shortcodes“ ist dies jedoch viel einfacher und schneller zu bewerkstelligen. Für Uneingeweihte ist ein Shortcode genau das, was es bedeutet – ein meist einfaches englisches Wort in eckigen Klammern, das einen komplexeren Code unter der Haube aufruft.
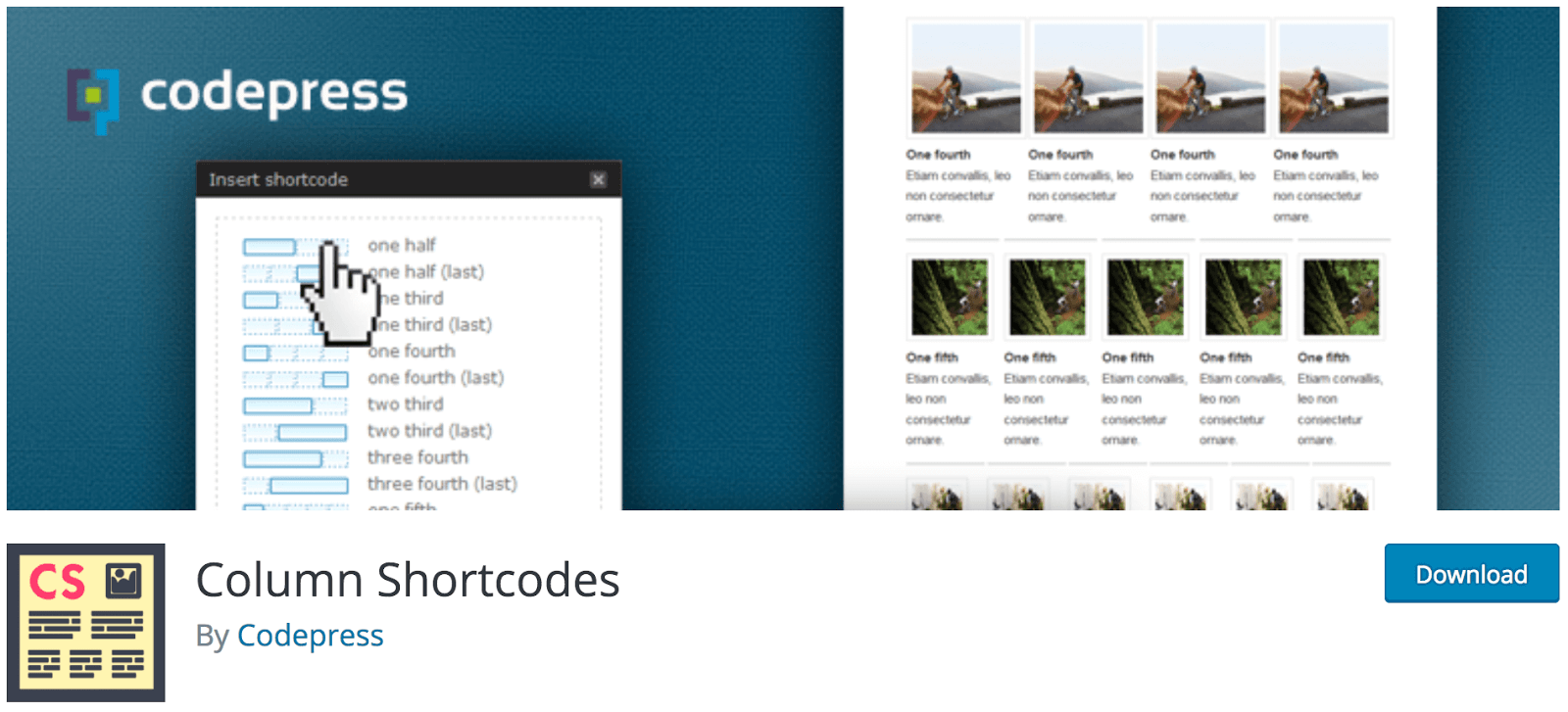
Es gibt eine Vielzahl von Plugins, mit denen Sie Ihrer Website Shortcodes für Spalten hinzufügen können, darunter auch das treffend benannte Column Shortcodes:

Sie bieten ebenso viele Anpassungsmöglichkeiten wie andere Methoden, einschließlich der Anpassung von Breite und Anzahl der Spalten. Es gibt zwar viele verschiedene Lösungen, aber sobald sie installiert und aktiviert sind, laufen sie in der Regel alle nach einem ähnlichen Schema ab:
- Rufen Sie die Seite mit den speziellen Einstellungen auf und kopieren Sie den entsprechenden Shortcode aus dem Verwaltungsbereich.
- Navigieren Sie zu dem gewünschten Beitrag oder der gewünschten Seite und fügen Sie den Shortcode an der Stelle ein, an der Sie die Spalte einfügen möchten.
- Fügen Sie einen spezifischen Breiten- oder Höhencode gemäß den Anweisungen des Plugins hinzu.
- Wiederholen Sie diesen Vorgang bei Bedarf für alle weiteren Spalten, die Sie hinzufügen möchten.
Natürlich hat jede Lösung, für die Sie sich entscheiden, ihre eigenen Macken, daher sollten Sie unbedingt die entsprechende Dokumentation lesen.
Auch lesen:
- Elementor Page Builder Alternativen
- WordPress Admin Dashboard & Backend Menü anpassen
- In WordPress Tabellen einfügen – mit und ohne Plugins!
Wie man Spalten ohne Plugins erstellt
Aus welchem Grund auch immer, vielleicht zögern Sie, zu viele Plugins auf Ihrer Website zu installieren. Es ist möglich, WordPress-Spalten auf Beiträgen und Seiten zu erstellen, ohne überhaupt ein Plugin zu verwenden. Es gibt zwei Hauptmethoden: die Installation eines geeigneten WordPress-Themes oder die Erstellung gleicher Spalten mit HTML-Code.
WordPress-Themes mit Tabellenspalten
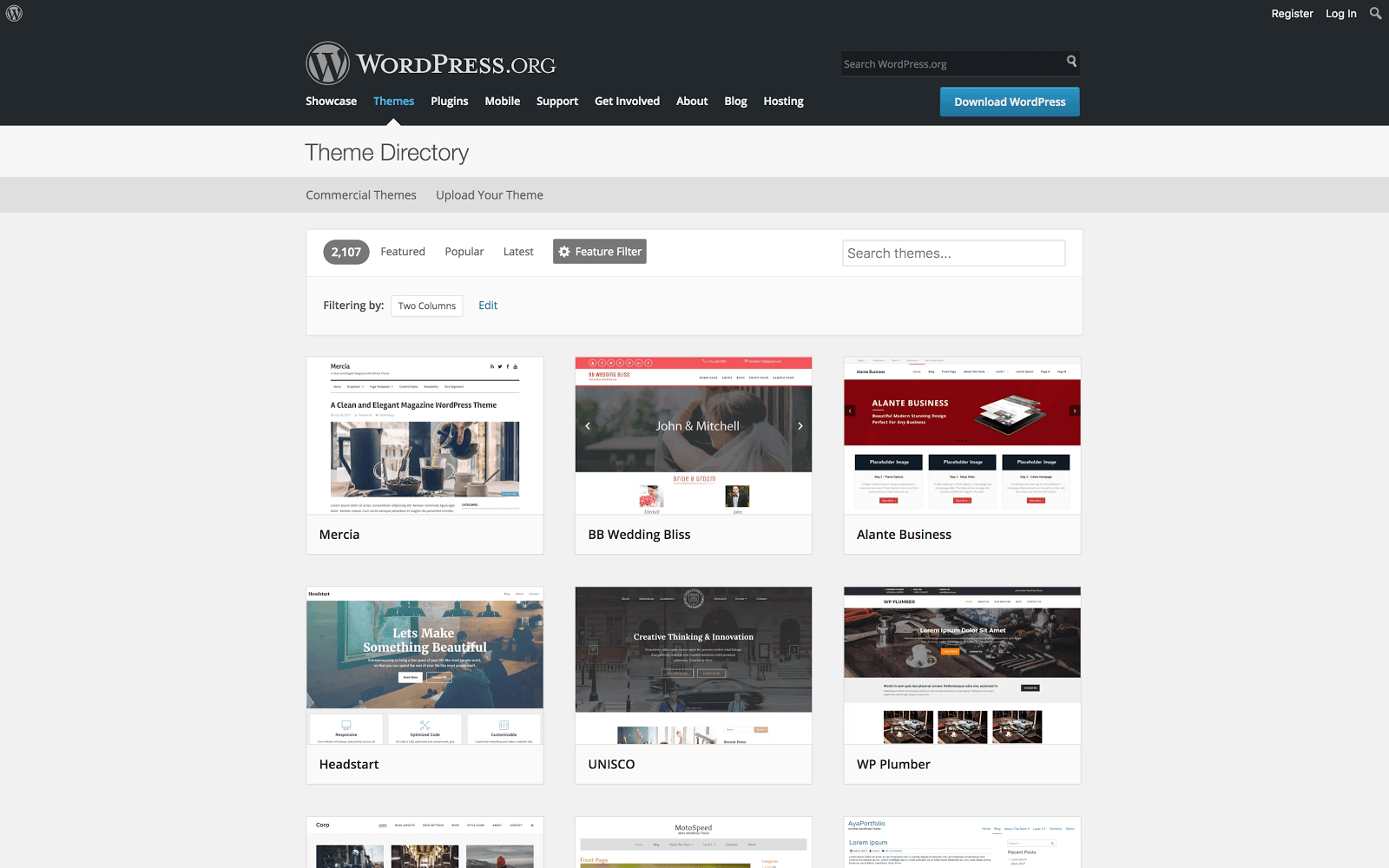
Ihre erste Anlaufstelle sollte das WordPress.org Theme Directory sein. Es gibt Hunderte von Themes, die Spalten als Teil ihres Layouts enthalten, und darüber hinaus sind sie alle völlig kostenlos. In einigen Fällen kann das Theme über den WordPress Customizer so angepasst werden, dass es ein mehrspaltiges Layout bietet, mit der Möglichkeit, eine bestimmte Anzahl von Spalten hinzuzufügen und ihre Größe anzupassen.
Sie können die Suchergebnisse des Theme-Verzeichnisses ganz einfach so filtern, dass nur Themes mit zwei oder mehr Spalten angezeigt werden, Sie können aber auch die gesamte Liste durchsuchen.

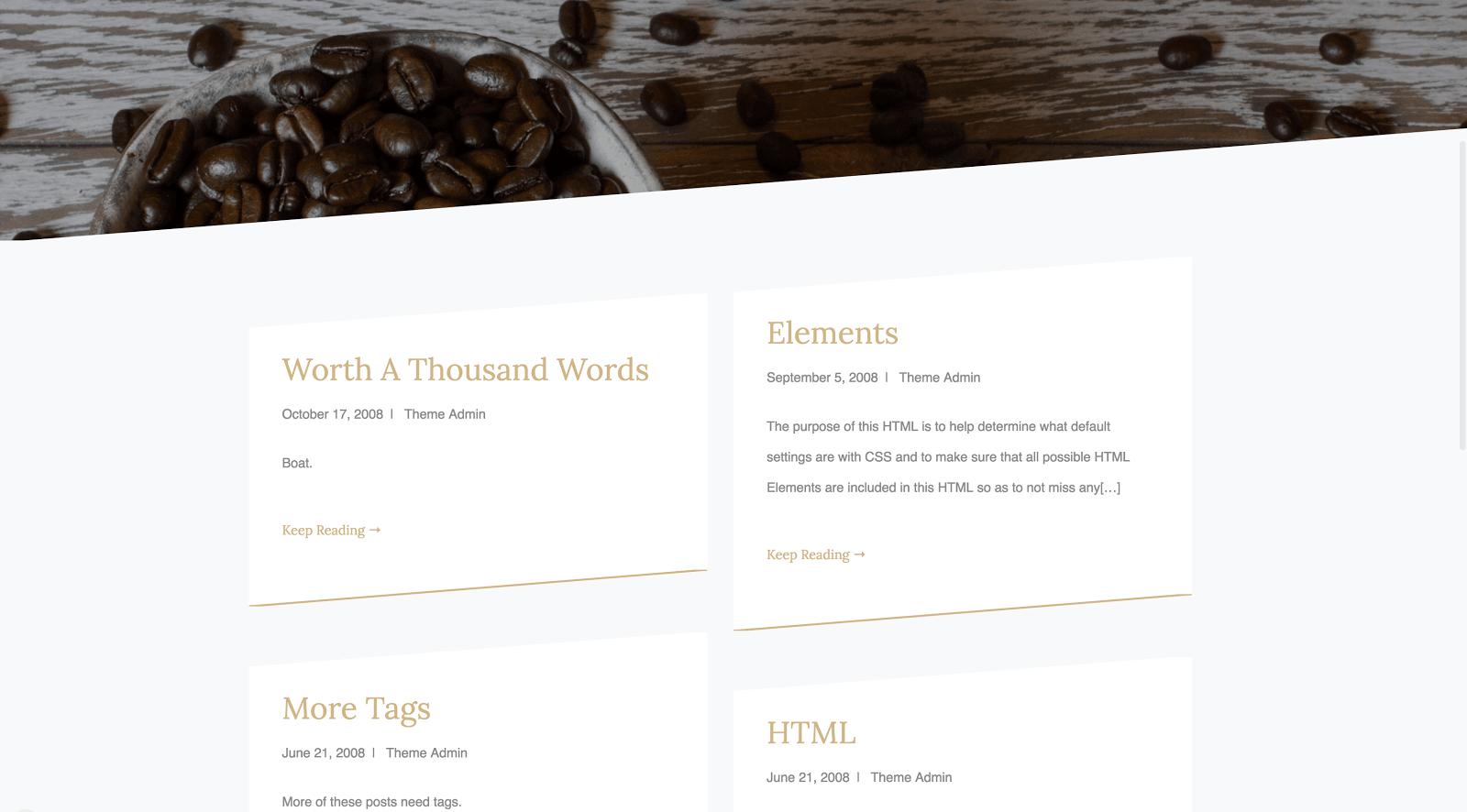
Espresso ist ein einfaches Thema, das eine Reihe von Spalten in seinem Layout bietet. Wenn Sie ein auffälligeres Design wünschen, sollten Sie sich ein Thema wie CoffeeIsle ansehen:

Schließlich werden Sie feststellen, dass viele Portfolio-Themes variable Spalten anbieten, da sie normalerweise alle Arten von Arbeiten präsentieren müssen. GalleryPress ist ein gutes Beispiel dafür, obwohl dies eine Nische ist, die mit einer Vielzahl von Optionen gesättigt ist, was bedeutet, dass Sie viele Optionen zur Auswahl haben werden.
HTML-Code zum Erstellen von Spalten
Natürlich können Sie sich auch selbst die Hände schmutzig machen und HTML-Elemente verwenden, um mehrere Spalten auf Ihrer Website zu erstellen. Trotz aller technischen Fortschritte in WordPress ist HTML immer noch eine der effektivsten und beliebtesten Methoden, um diese Funktion zu Ihren Beiträgen und Seiten hinzuzufügen.
Bei der Erstellung von Spalten in HTML müssen Sie häufig das HTML-Tag
und das Attribut style verwenden. Das Verfahren kann zwar kompliziert sein, aber mit den Werten width, padding und float können Sie die Position und Größe jeder Spalte sowie den sie umgebenden negativen Raum anpassen.
Es gibt eine ganze Reihe von Möglichkeiten, einer WordPress-Website Spalten hinzuzufügen, z. B. Plugins, Shortcodes, spezielle WordPress-Themes und HTML. 99 Theme bietet viele Tipps und Tricks, die Ihnen helfen, Ihre WordPress-Website zu verbessern und zu optimieren, und unabhängig vom Design Ihrer Website ist ein hochwertiges Hosting ein wichtiger Faktor für den Erfolg Ihrer Website.