Wenn Sie Ihr Logo in WordPress hochgeladen haben, es aber zu groß oder zu klein aussieht, dann lesen Sie weiter.
Denn in diesem Beitrag werde ich Ihnen erklären, wie Sie die Größe des WordPress-Logos in jedem WordPress-Thema ändern können.
Selbst wenn Sie ein Thema verwenden, bei dem Sie die Logogröße nicht im Customizer anpassen können, wird Ihnen dieser Beitrag helfen.
Lassen Sie uns direkt zur Sache kommen!
Auch lesen: So Bearbeitest du WordPress Code – (HTML, CSS, PHP)
Inhalt
Ändern Sie die Größe Ihres Logos, wenn die Themeneinstellungen es nicht zulassen
Wenn Sie ein Thema wie Divi, GeneratePress, Astra oder ein anderes Thema verwenden, bei dem Sie die Logogröße in den Customizer-Einstellungen ändern können, dann herzlichen Glückwunsch!
Blättern Sie unten für ein Tutorial zu all diesen Themen.
Wenn Sie Ihre Einstellungen bereits überprüft haben und Ihr Thema dies nicht zulässt, dann erfahren Sie hier, wie Sie die Logogröße mit CSS ändern können. Es ist ganz einfach, wenn Sie meinen nachstehenden Schritten folgen.
So ändern Sie die WordPress Logo-Größe mit CSS
CSS steht für Cascading Style Sheet. Es ist im Grunde genommen eine Sprache, die dem Browser sagt, wie er verschiedene Elemente auf einer Seite stylen soll.
Verwenden wir CSS, um den Stil der Logogröße zu ändern.
Schritt 1: Inspect Element
Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle in Ihrem Browser und Sie werden etwas wie ‚Inspect‘ oder ‚Inspect Element‘ sehen. Klicken Sie darauf, um den Quellcode der Seite anzuzeigen.
Schritt 2: Klicken Sie auf den Elementhighlighter
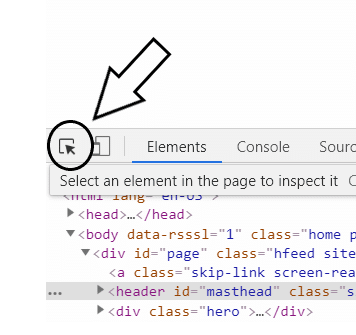
Es öffnet sich ein Fenster mit einem Symbol, das wie folgt aussieht. Klicken Sie es an. Dadurch werden alle Elemente auf der Seite hervorgehoben, wenn Sie mit der Maus über sie fahren.

Schritt 3: Notieren Sie sich das Logo-Element
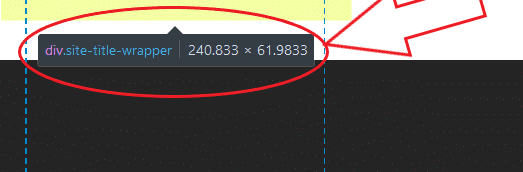
Fahren Sie mit der Maus über das Logo und beachten Sie den Text, der sich öffnet. Dies ist die CSS-Klasse, auf die wir abzielen müssen, um die Größe des Logos zu ändern.

Schritt 4: Öffnen Sie den Theme-Customizer
Öffnen Sie dann den Theme Customizer und klicken Sie dann auf Additional CSS.
Schritt 5: Fügen Sie etwas CSS-Code hinzu

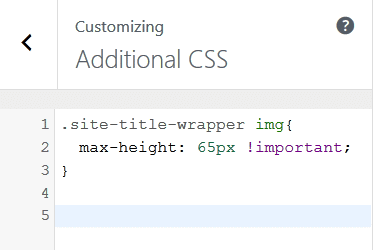
Fügen Sie nun den folgenden CSS-Code hinzu, um die Größe Ihres Logos anzupassen:
.my-css-class img {
max-height: 65px !important;
}Und ersetzen Sie die .my-css-class durch Ihre eigene CSS-Klasse, die Sie im Element-Highlighter gefunden haben.
Wie Sie in der obigen Abbildung sehen können, ist meine CSS-Klasse .site-title-wrapper, aber Ihre könnte je nach dem von Ihnen verwendeten Thema unterschiedlich sein.
Sobald Sie den Code hinzugefügt haben, sollten Sie sehen, wie sich die Größe des Logos ändert. Sie können den Wert für die maximale Höhe anpassen, um die gewünschte Größe Ihres Logos zu erhalten.
Klicken Sie auf Veröffentlichen und Sie sind fertig!
Die folgenden Anleitungen führen Sie durch die Änderung der Logogröße in verschiedenen beliebten WordPress-Themen. Es ist jedoch ein ziemlich ähnlicher Prozess für jedes Thema, das dies innerhalb des Customizers erlaubt.
Auch lesen: WordPress Header bearbeiten
Logo Größe in Twenty Twenty ändern
Wo und wie die Breite des Menüs bildschirmfüllend gemacht werden kann:
In WordPress Admin > Design > CSS bearbeiten.
Geben Sie den CSS-Code unten ein.
Die maximale Breite von 700px ist doppelt so groß wie die Standardbreite von 300px. Um die Größe zu halbieren, ändern Sie den Wert in 150px
Die maximale Höhe von 160px ist doppelt so hoch wie die Standardhöhe von 80px. Um die Größe zu halbieren, ändern Sie den Wert in 40px.
Der CSS-Code:
@media screen and (min-width: 48em) {
.custom-logo-link img {
max-width: 700px;
}
}
.custom-logo-link img {
/* display: inline-block; */
max-height: 160px;
/* width: auto; */
}Wie man die WordPress Logogröße in GeneratePress ändert
Befolgen Sie diese Schritte, um die Größe des GeneratePress-Logos zu ändern.
Schritt 1: Öffnen Sie den Themen-Customizer
Klicken Sie in Ihrem WordPress Dashboard auf das Thema Customizer.
Schritt 2: Klicken Sie auf Site Identity
Öffnen Sie im Customizer die Option Site Identity.
Schritt 3: Bearbeiten Sie diese Einstellungen
Blenden Sie den Seitentitel aus, laden Sie Ihr Logo hoch und verwenden Sie dann den Slider, um die Breite Ihres Logos auszuwählen.
Schritt 4: Sie können den Slider verwenden oder es eintippen
Ich habe als Logogröße 250px gewählt, aber Sie können entscheiden, was am besten zu Ihrer Website passt.
Schritt 5: Abstandsoptionen
Wenn Sie GeneratePress Pro haben, haben Sie auch Abstandsoptionen über und unter dem Logo.
Schritt 6: Klicken Sie auf Veröffentlichen
Klicken Sie auf Veröffentlichen und Sie sind fertig mit dem Ändern der Logogröße in GeneratePress.
So ändern Sie die WordPress Logo-Größe in Astra
Hier erfahren Sie, wie Sie die Größe des Astra-Themenlogos ändern können.
Schritt 1: Klicken Sie auf den Anpasser
Klicken Sie in Ihrem WordPress Dashboard auf das Thema Customizer.
Schritt 2: Klicken Sie auf Layout
Klicken Sie dann im Customizer auf Layout.
Schritt 3: Klicken Sie auf Header
Klicken Sie dann auf Header.
Schritt 4: Klicken Sie dann auf Site Identity
Und klicken Sie dann auf Site Identity, um auf die Logoeinstellungen in Astra zuzugreifen.
Schritt 5: Bearbeiten Sie diese Optionen
Sie sehen dann die Logo-Einstellungen. Laden Sie Ihr Logo hoch, wählen Sie Ihre Logobreite und deaktivieren Sie das Kontrollkästchen Website-Titel anzeigen.
Schritt 6: Slider Logobreite in Astra
Sie können den Slider Logobreite verwenden oder die Zahl in das Feld eingeben. Ich habe meine Logobreite auf 245px eingestellt.
Schritt 7: Das war’s!
Klicken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern, und Sie sind fertig.
Auch lesen: OptimizePress 3 Test & Erfahrungen
So ändern Sie die WordPress Logo-Größe in Divi
Und schließlich erfahren Sie hier, wie Sie die Größe des Divi-Themenlogos ändern können.
Schritt 1: Klicken Sie auf Themenoptionen
Klicken Sie im WordPress Dashboard unter den Divi-Einstellungen auf Themenoptionen.
Schritt 2: Laden Sie Ihr Logo hoch
Sie sehen dann die Divi-Einstellungen, wo Sie Ihr Logo hochladen können. Vergessen Sie nicht, Ihre Änderungen zu speichern.
Schritt 3: Gehen Sie zum Theme Customizer
Klicken Sie dann auf ‚Theme Customizer‘.
Schritt 4
Klicken Sie dann auf „Header und Navigation“ > „Primäre Menüleiste“, um die Einstellungen des Divi-Logos anzuzeigen.
Hier ist Divi etwas anders.
Wählen Sie zunächst die Höhe des Headers, indem Sie die ‚MENÜHÖHE‘ auswählen. Ich habe meine auf 65px eingestellt und dann ist die ‚LOGO MAX HEIGHT‘ ein Prozentsatz der Menühöhe.
Wenn Sie also 100 wählen, dann ist es die volle Höhe des Headers ohne Leerzeichen oben und unten. Ich habe mine auf 80% gesetzt, damit etwas Platz bleibt.
Schritt 5: Und Sie sind fertig!
So sieht mein Logo mit diesen Einstellungen aus. Klicken Sie auf Veröffentlichen, um Ihre Änderungen zu speichern.
Auch lesen: Thrive Architect Test & Erfahrungsbericht
Fazit
Wie Sie sehen können, ist es einfach, die Logogröße für WordPress zu ändern, und die meisten Themen erreichen dies auf ähnliche Weise.
Sie können auch CSS-Code verwenden, wenn Ihr Thema nicht über die Einstellungen zum Ändern der Logogröße im Theme-Customizer verfügt.