Nicht weniger wichtig als die Kopfzeile (Header), muss ein Website-Footer gut in das Website-Design integriert werden. Um Änderungen an der Fußzeile vornehmen zu können, sollten Sie zunächst die Techniken beherrschen, in den richtigen Bereich einzugreifen, um die richtigen Elemente anzupassen.
Und so geht’s:
Inhalt
So bearbeiten Sie den Footer in WordPress
Wir zeigen Ihnen, wie Sie den Footer-Bereich in WordPress bearbeiten können, indem Sie im Backend darauf zugreifen.
Es gibt vier Methoden:
Den Code für den WordPress-Footer bearbeiten
Änderungen werden auf die Datei footer.php angewendet.
Stellen Sie sicher, dass Sie am WordPress Admin Dashboard angemeldet sind.
Gehen Sie im linken Menü auf Erscheinungsbild -> Editor. Klicken Sie auf Editor.
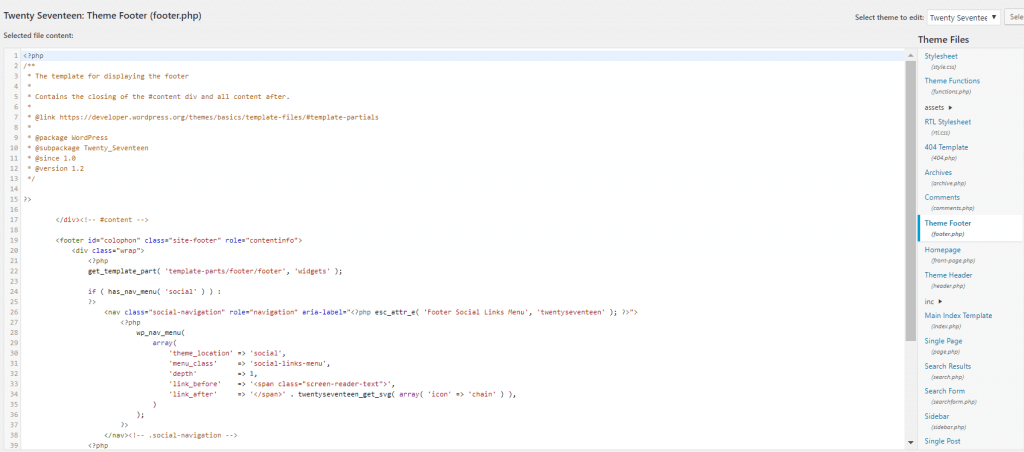
Suchen Sie in der Liste der Themen-Dateien auf der rechten Seite nach der Datei mit dem Namen Theme Footer (footer.php). Klicken Sie auf Es.
Die Codierungszeilen werden wie folgt angezeigt:

Wichtiger Hinweis!
Es wird dringend empfohlen, keine Änderungen direkt in den Codezeilen der footer.php vorzunehmen. Stattdessen sollten Sie eine dieser bewährten Vorgehensweisen beachten:
Sie sollten ein untergeordnetes Thema erstellen und Änderungen am Code der entsprechenden Footer-Datei in diesem untergeordneten Thema vornehmen. Lesen Sie in dieser Ressource nach, wie Sie ein untergeordnetes Thema erstellen.
Sie sollten eine Sicherungskopie Ihrer Theme-Dateien erstellen. Für den Fall, dass das Thema abbricht, brauchen Sie nur auf die vorherige, in der Sicherung gespeicherte Themenversion zurückzugreifen.
Eine weitere sichere Möglichkeit ist, den Code in der Datei footer.php zu kommentieren. Sie brauchen keine vorhandenen Codezeilen zu entfernen. Kommentieren Sie stattdessen den Code aus.
Diese Technik setzt jedoch voraus, dass Sie bereits über einige Programmierkenntnisse verfügen, um den Code im WordPress-Footer bearbeiten zu können. Es ist mit Vorsicht zu verwenden.
Auch lesen: Blog Logo erstellen (kostenlos) – Tutorial
Ändern Sie den Inhalt der Footer im Theme Customizer
Eine viel einfachere Möglichkeit, Änderungen am Footer Ihrer Website vorzunehmen, ist der Zugriff auf den Customizer Ihres aktiven WordPress-Themas.
Melden Sie sich beim WordPress Admin Dashboard an.
Gehen Sie zu Erscheinungsbild -> Anpassen.
Sie gelangen zum Customizer des WordPress-Themas, das Sie installiert und aktiviert haben.
Im Customizer sollten Sie einen Abschnitt finden, der den Footer-Einstellungen gewidmet ist.
Im Mesmerize-Thema beispielsweise bietet der Abschnitt Footer Settings mehrere Optionen, wie im Screenshot unten gezeigt:
Wie Sie sehen können, erlaubt der Anpasser des Mesmerize-Themas Änderungen sowohl am Inhalt als auch am Design der Fußzeile. Sie können die Einstellungen für den Website-Footer anpassen, und es sind keine Programmierkenntnisse erforderlich.
WordPress CSS für den Footer hinzufügen
Vielleicht möchten Sie „Proudly Powered by WordPress“ entfernen und den Inhalt des Footers auf Ihren Webseiten einfach ausblenden.
Praktischerweise müssen Sie die letzte Textzeile entfernen, die Sie im Screenshot unten lesen können:
Dazu müssen Sie einige benutzerdefinierte CSS zu Ihrem Thema hinzufügen.
Melden Sie sich bei Ihrem WordPress Admin-Dashboard an.
Gehen Sie zu Erscheinungsbild -> Anpassen.
Sie gelangen zum aktiven Thema Customizer. In unserem Fall ist es das Thema Siebzehnundzwanzig.
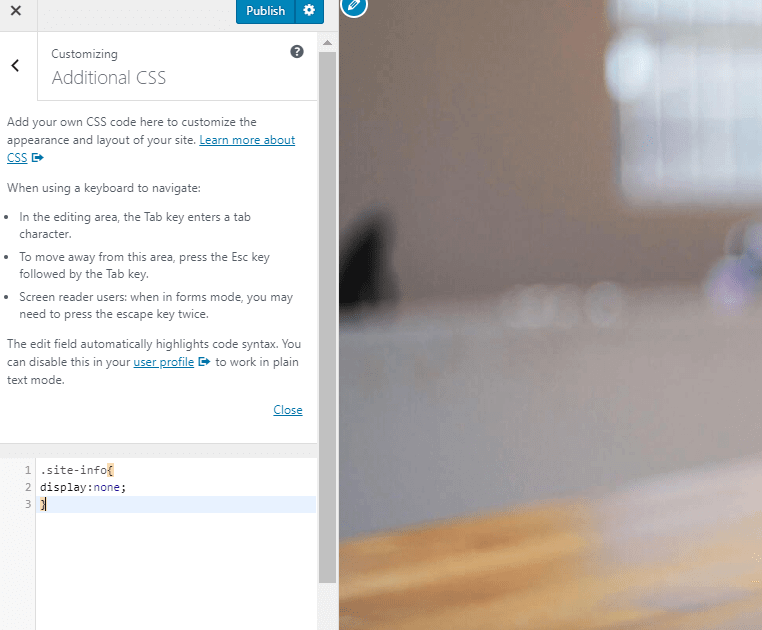
Im Customizer sollten Sie einen Abschnitt finden, der sich mit zusätzlichem CSS befasst. Es könnte als separater Abschnitt oder als Unterabschnitt unter Allgemeine Einstellungen zu finden sein.
Füllen Sie den leeren Raum für zusätzliches CSS mit den folgenden Zeilen aus:
Site-Info {display:none}

Drücken Sie „Veröffentlichen“.
Öffnen Sie Ihre Website, oder aktualisieren Sie die Seite, wenn die Website bereits in Ihrem Browser geöffnet ist. Prüfen Sie, um die Ergebnisse zu sehen:
„Proudly powered by WordPress“ ist auf Ihren Webseiten nicht mehr sichtbar.
Auch lesen: All in One SEO Pack vs Yoast SEO – Die beiden besten SEO Plugins
Wie man das Footer Widget in WordPress bearbeitet
Sie können auch den Inhalt von Footer und Fußzeile von Widgets ändern.
Um ein WordPress-Footer-Widget zu finden, müssen Sie sich in Ihr WordPress-Admin-Dashboard einloggen (in unserem Fall ist das aktive Thema Twenty Seventeen).
Gehen Sie im linken Menü auf Erscheinungsbild -> Widgets.
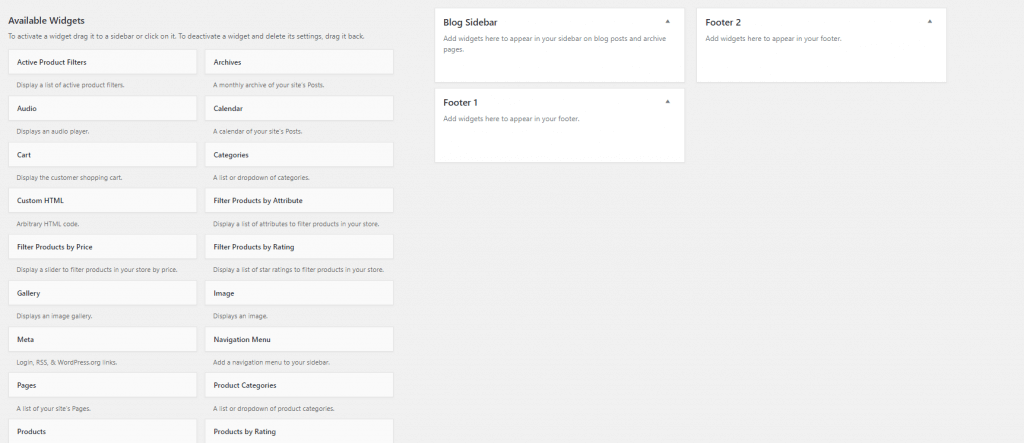
Sie werden auf ein Dashboard wie das im Screenshot unten gezeigte weitergeleitet:

Auf der linken Seite finden Sie die Liste der verfügbaren Widgets.
Auf der rechten Seite finden Sie die Bereiche der Footer Widgets, die Sie mit den ausgewählten Widgets ausfüllen müssen.
Ziehen Sie die gewünschten Widgets aus der Liste auf der linken Seite per Drag & Drop auf „Footer 1“ und „Footer 2“.
In diesem Beispiel haben wir das „Kalender“-Widget zu Footer 1 und das „Meta“-Widget zu Footer 2 hinzugefügt.
Überprüfen Sie, ob die Änderungen in der Fußzeile Ihrer Webseiten sichtbar sind. Es sollte wie folgt aussehen (da wir Kalender und Meta für die Widget-Abschnitte ausgewählt haben):
Welche Änderungen kann ich an der WordPress-Footerleiste vornehmen?
Es gibt eine Vielzahl von Footer-Typen, die Sie an das Design Ihrer Website/Ihres Blogs perfekt anpassen können.
Als Referenz können Sie sich diese mehr als 29 Website-Footer ansehen und sie als Beispiele für Ihre eigene Footer-Vorlage verwenden.
Um die Erstellung eines benutzerdefinierten Footers zu erleichtern, bieten einige Themen vordefinierte Vorlagen an, anhand derer Sie Ihrem Website-/Footer das perfekte Design geben können.
Sie können eine der von Premium-Themen angebotenen Vorlagen auswählen. So finden Sie z.B. im Thema Mesmerize 6 WordPress-Footer-Vorlagen, die sich in Layout und Komponenten unterscheiden. Es gibt eine Liste von Optionen, die die Bearbeitung solcher WordPress-Footer-Vorlagen erleichtert.
Hier sehen Sie, wie Sie den Stil der Footer in WordPress bearbeiten
Gehen Sie im WordPress Admin-Dashboard auf Darstellung -> Anpassen.
Gehen Sie zu Ihrem Thema Customizer und finden Sie den Abschnitt, der den Footers gewidmet ist.
Auch lesen: Die 5 besten kostenlosen Cookie-WordPress-Plugins
Wie bearbeite ich den Inhalt der Footer in WordPress?
Für dieses Beispiel des Mesmerize-Themas müssen Sie einfach eine der Footer-Vorlagen auswählen und die Leerstellen mit Ihrem eigenen Inhalt ausfüllen:
- Copyright-Text
- Menüpunkte
- Kontaktinformationen (E-Mail, Adresse, Telefonnummer), etc.
Wie kann ich die Farbe der Footer in WordPress ändern?
Diese Einstellung bezieht sich auf den Stil und das Design der Footer. Sofern Sie nicht ein anspruchsvolleres Aussehen wünschen (Einfügen eines Bildes, Anwenden eines Farbverlaufs), können Sie die Standardfarbe einfach durch eine Farbe Ihrer Wahl ersetzen.
Sie sollten jedoch darauf achten, eine geeignete Farbe zu wählen, die auf dem Farbschema basiert, das in den Webseiten verwendet wird.
Wie bearbeitet man Footer-Links in WordPress?
Im Customizer finden Sie ebenfalls mehrere Optionen zur Einstellung der Links.
Die Links können durch Kategorien des Footer-Menüs oder durch Social-Media-Symbole dargestellt werden.
Daher können Sie verschiedene Farben für diese Links einstellen:
den Anker-Text der Links in Footer
Der Anker-Text der Links, wenn Benutzer mit der Maus über die Elemente fahren
Die sozialen Ikonen, die zu sozialen Medienkonten führen
Die Sozialsymbole, wenn die Benutzer mit der Maus über die jeweiligen Elemente fahren.
Farbe für eine Spalte im Footer ändern
Dies ist eine fortgeschrittenere Option. Sie können eine andere Farbe für, d.h. die letzte Spalte, in einer Fußzeile wählen, wenn das Layout dies zulässt. Dies ist nützlich, um bestimmte Inhaltselemente in der Fußzeile der Website hervorzuheben.
Sie können die Farbe so einstellen, dass sie im Kontrast zu den anderen Spalten steht, um eine gute Wirkung zu erzielen.
In WordPress das Copyright für den Footer ändern
Sie können die Urheberrechtsvermerke in der Fußzeile Ihrer Website leicht ändern. Jede Vorlage hat einen Abschnitt im Customizer, in den Sie den Copyright-Text so eintragen können, wie er für Besucher erscheinen soll.
So passen Sie die Höhe des Footers in WordPress an
Abhängig von den Elementen, die Sie in die Fußzeile der Website einfügen möchten, sollten Sie die Höhe der Fußzeile auf kleinere oder größere Werte einstellen. Sie können diese Änderungen entweder in der Datei footer.php des Editors oder im Customizer des Themas vornehmen, falls dieser solche Funktionen bietet.
Außerdem ist die Höhe des Footers wichtig, um genügend negativen Raum um die Footer-Elemente herum zu schaffen, wodurch diese besser sichtbar, leichter lesbar und somit nützlicher werden.
Weitere Anpassungen, die Sie möglicherweise für den Footer Ihrer Website vornehmen möchten:
Symbole für soziale Medien
Ihre Einfügung am unteren Rand Ihrer Webseiten dient praktischen Zwecken und kann auch ein gutes Design erhalten.
Bilder im Footer-Bereich
Um die Eloquenz zu erhöhen, können Sie Ihrer Footer Bilder hinzufügen. Dadurch werden die Informationen durch visuelle Elemente ausgeglichen, und Es wird die Aufmerksamkeit der Benutzer auf sich ziehen.
Layout des Footers
Je nachdem, wie Sie die Informationen in der Fußzeile der Website strukturieren möchten, können Sie ein einfaches Layout oder ein Boxen-Layout wählen. Dies hat die Aufgabe, die Informationen ordentlich und sauber aussehen zu lassen, leicht zu lesen und im Gedächtnis zu behalten.
Auch lesen: Die 6 besten Slider Plugins für WordPress (2020)
Experimentieren Sie mit Überlagerungsfarben und Parallaxeneffekten
Für einen zusätzlichen Hauch von stilvollem Design sollten Sie vielleicht mit einigen Überlagerungsfarben oder Parallaxeneffekten experimentieren. Dadurch wird eine Kohärenz mit dem Rest der Website gewährleistet, und Es setzt seine Eleganz bis zum Ende jeder Seite fort.
Abgesehen davon hoffen wir, dass die Bearbeitung des Website-Footers nicht länger viele Geheimnisse für Sie birgt. Unter Beachtung einiger bewährter Verfahren und Designprinzipien sollten Sie es schaffen, den Footer Ihrer Website richtig anzupassen. Außerdem sollten Sie so eine zusätzliche Chance haben, Ihre Website bei den Besuchern in Erinnerung zu rufen. Und in Zukunft wieder darauf zurückkommen.