In der heutigen Zeit kommen die meisten Menschen beruflich nicht mehr ohne eine Website aus. Die Mehrheit verfügt jedoch auch nicht über die Fähigkeiten, komplexe, gut gestaltete und funktionale Websites selbst zu erstellen. Die Lösung: WordPress Page Builder und in diesem Test von Thrive Architect stellen wir Ihnen einen von ihnen vor.
Lange Zeit bedeutete das Einrichten einer Website, Tausende von Codezeilen zu schreiben, aber das ist nicht mehr der Fall. Sie können zwar immer noch den Weg des Codierens gehen, aber es braucht viel mehr Zeit zum Lernen oder Geld, um einen Entwickler einzustellen.
WordPress-Seitenentwickler bieten Ihnen eine einfache Möglichkeit, eine Website mit Hilfe von Drag-and-Drop-Werkzeugen zu entwerfen und die Dinge schnell zum Laufen zu bringen. Es gibt zwar verschiedene Optionen, aber dieser Beitrag befasst sich mit Thrive Architect und hilft Ihnen bei der Entscheidung, ob es für Sie das Richtige ist.
Falls Ihnen Thrive Page Builder nicht gefällt, können Sie, bevor wir weitermachen, unsere Tests von Elementor und OptimizePress 3 lesen. Diese beiden Page Builder sind die besten Produkte, die derzeit auf dem Markt erhältlich sind.
Es kann jetzt losgehen!
Inhalt
Test von Thrive Architect: Was ist Thrive Architect?
Thrive Architect ist eines der besten WordPress Landing Page Plugins, mit dem Sie Inhalte und Layouts für eine WordPress Website erstellen können. Es ist ein Teil der Thrive Themes-Suite von WordPress-Tools und ein WYSIWYG (What You See Is What You Get)-Editor. Es ermöglicht es Ihnen, die visuellen Aspekte Ihrer Website anzupassen und erweitert auch die Funktionalität der verschiedenen Website-Elemente.
Es hat auch 276 eingebaute Landing-Page-Vorlagen zur Auswahl sowie weitere Funktionen zur Lead-Generierung. Dies erlaubt Ihnen, Ihre Seiten schneller zu prototypisieren und hilft Ihnen auch bei der Vermarktung Ihrer Website.
Kurz gesagt, Thrive Architect vereint Website-Ästhetik, Funktionalität und Werbung in einem. Es macht es dadurch für jeden einfach, eine Geschäftswebsite oder einen Blog einzurichten, seine Ideen potenziellen Kunden gegenüber auszudrücken und sicherzustellen, dass die Website gut funktioniert.
Damit Sie verstehen, wie es Ihnen dabei hilft, werden wir uns nun eingehender mit den Funktionen von Thrive Architect und deren Verwendung beschäftigen.
Auch lesen: Die 6 besten Slider Plugins für WordPress
Arbeiten mit Thrive Architect
Hier erfahren Sie, wie Sie mit diesem WordPress Page Builder anfangen können.
Installation
Nachdem Sie Thrive Architect erworben haben, müssen Sie als erstes das Thrive Product Manager Plugin installieren. Sie finden einen Link dafür in Ihrem Mitglieder-Dashboard nach dem Einloggen. Klicken Sie darauf, um die Software herunterzuladen.
Es kann danach auf Ihrer Website über Plugins > Neu hinzufügen und die Schaltfläche Plugin hochladen oben auf der Seite installiert werden. Verwenden Sie einfach die Schaltfläche Durchsuchen, navigieren Sie zu Ihrer heruntergeladenen Datei und klicken Sie anschließend auf Jetzt installieren.
Vergessen Sie nicht, es zu aktivieren, sobald es fertig ist. Dadurch erhalten Sie einen neuen Menüpunkt namens Produktmanager im WordPress-Dashboard. Ein Klick darauf bringt Sie hierher.
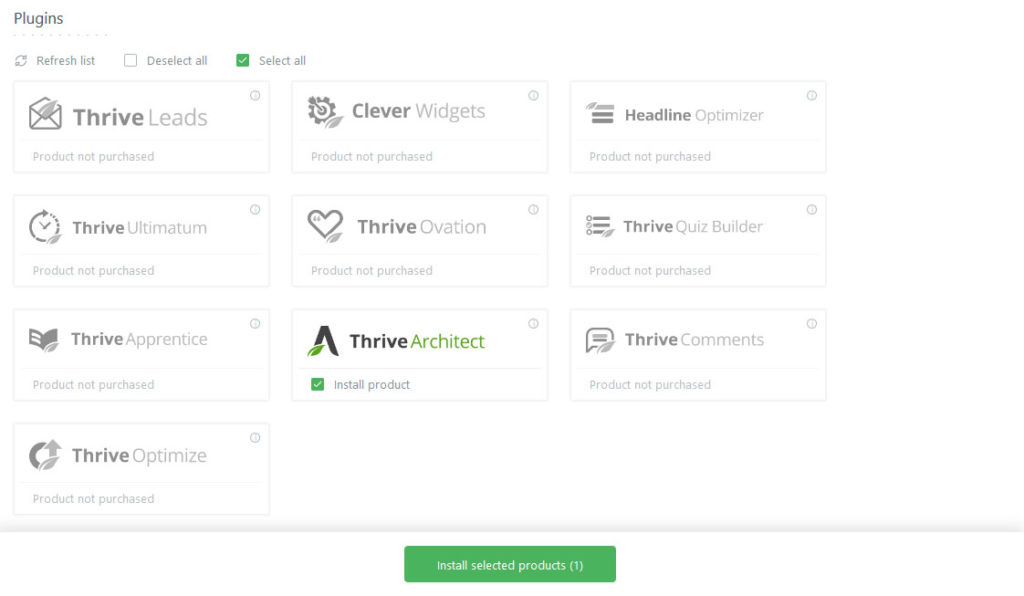
Benutzen Sie den großen grünen Knopf, um sich in Ihr Konto einzuloggen (Es tut dies automatisch, wenn Sie sich zuvor auf der Website eingeloggt haben). Markieren Sie dann in der angezeigten Liste die Produkte, die Sie installieren möchten, und klicken Sie unten auf Ausgewählte Produkte installieren.

Der Produktmanager kümmert sich für Sie um den Rest. Es ist fertig und Sie sind bereit, Thrive Architect zu verwenden.
Seitenvorlagen verwenden
Sie können eine Seite auf zwei verschiedene Arten erstellen. Die erste besteht in der Verwendung einer vorgefertigten Seitenvorlage, die zweite darin, ganz von vorne anzufangen. Wenn Sie die Vorteile der Schablonen nutzen möchten, erfahren Sie hier, wie Sie dies tun können.
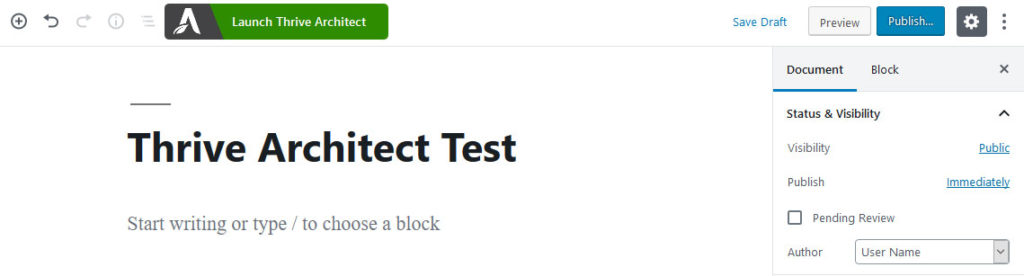
Erstellen Sie zunächst eine neue Seite. Sie können dies auf die übliche Weise über Seiten > Neu hinzufügen tun. Geben Sie wie üblich einen Namen ein und klicken Sie dann oben auf die Schaltfläche Neuer Launch Thrive Architect.

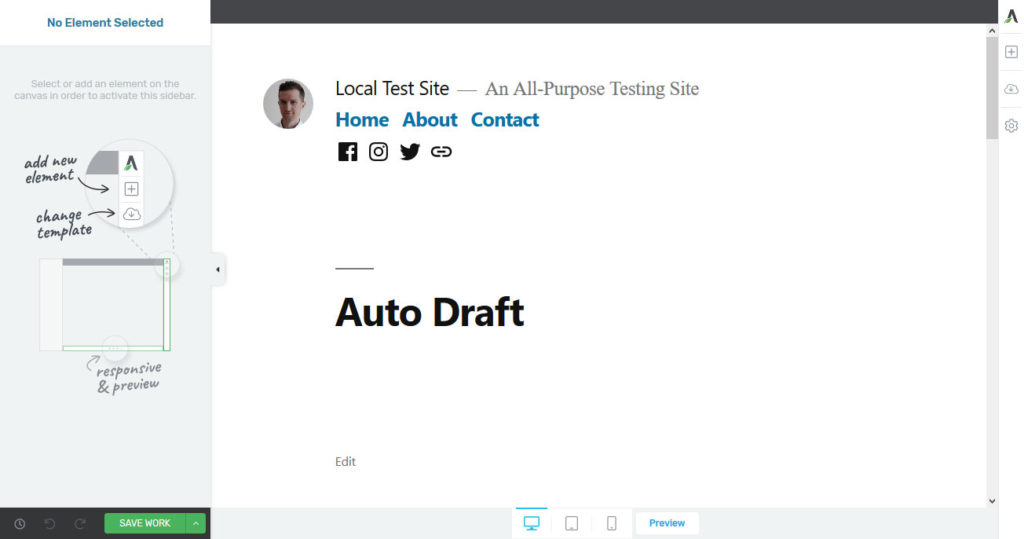
Diese Option öffnet ein neues Fenster mit einer Reihe von neuen Bearbeitungswerkzeugen.

Auf der rechten Seite, der zweite Menüpunkt, der wie eine Wolke aussieht, ist die Möglichkeit, die Seitenvorlage zu ändern. Es öffnet sich das folgende Menü, wenn Sie darauf klicken.
Hier finden Sie Vorlagensätze für alle möglichen Zwecke und in vielen verschiedenen Ausführungen. Klicken Sie auf ein beliebiges Set, um es zu erweitern und zu sehen, welche Art von Vorlagen es enthält. Dies kann für eine Landing Page, eine Bestätigungsseite, eine Homepage, einen Inhaltsbereich oder anderes sein.
Beachten Sie, dass die Seiten für jedes Paket ein einheitliches Design haben. Darüber hinaus gibt es auch leere Vorlagen, die wir später verwenden werden. Schließlich können Sie die Vorlagen auch nach Tags in der oberen rechten Ecke filtern.
Suchen Sie eine Weile, um eine für Ihre Bedürfnisse am besten geeignete zu finden. Wenn Sie sich entschieden haben, klicken Sie einfach auf Ihre Auswahl und klicken Sie dann unten auf Vorlage auswählen. Danach wird Thrive Architect sie im Bearbeitungsbereich zur Verfügung stellen, wo Sie sie an Ihre Bedürfnisse anpassen können.
Auch lesen: WordPress Footer bearbeiten – Schritt-für-Schritt Anleitung
Bearbeiten der Vorlage
Wie bei allem in Thrive Architect bestehen die Vorlagen aus verschiedenen Elementen wie Überschriften, Text, Schaltflächen, Symbolen und mehr. Wenn Sie Änderungen an einem dieser Elemente vornehmen möchten, klicken Sie einfach auf das betreffende Objekt.
Sie können zum Beispiel in ein beliebiges Textfeld klicken, um den Inhalt zu ändern.
Wenn Sie dies tun, erscheinen auf der linken Seite zusätzlich Formatierungsoptionen. Hier können Sie das Design des jeweiligen Elements ändern, wie z.B. Größe, Schriftart, Rahmen, Layout, Position auf dem Bildschirm oder Hintergrundfarbe. Wenn Sie schon einmal mit Elementor gearbeitet haben, werden Sie sich schnell zurechtfinden, da die Oberfläche sehr ähnlich ist.
Darüber hinaus haben Sie bei Textelementen die Möglichkeit, oben Inline-Änderungen vorzunehmen. Dazu gehört, sie in Überschriften umzuwandeln, die Textausrichtung zu ändern, Teile davon fett darzustellen und vieles mehr.
Bei all diesen Optionen erscheinen die Änderungen sofort. Auf diese Weise können Sie mit jedem Element herumspielen, bis Sie ein Design gefunden haben, das Ihnen gefällt. Darüber hinaus können Sie (über das Plus-Symbol rechts) weitere Elemente hinzufügen, die auf die gleiche Weise funktionieren. Mehr dazu weiter unten.
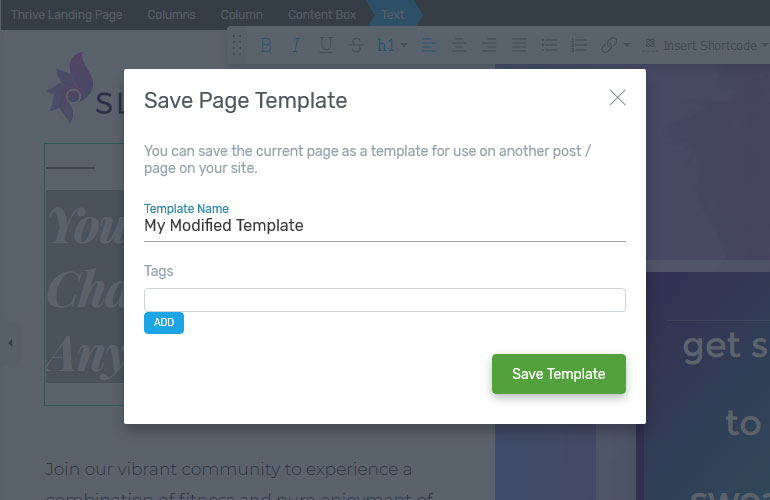
Mit diesen Optionen können Sie das Design der Zielseitenvorlage ganz nach Ihren Wünschen ändern. Es ist auch möglich, eine bestimmte Version davon über die Schaltfläche Einstellungen auf der rechten Seite zu speichern.

Auf diese Weise können Sie bei Bedarf auf eine frühere Version zurückgreifen. Schließlich finden Sie am unteren Bildschirmrand Optionen zur Ansicht des Designs in Tablett- und Telefongröße sowie zur Vorschau auf Ihrer Website.
Entwürfe von Null aufbauen
Wenn Sie keine Vorlage finden, die zu Ihnen passt, oder wenn Sie das Erscheinungsbild Ihrer Website selbst in die Hand nehmen möchten, dann ist der Aufbau einer Seite von Grund auf die beste Option.
Der Anfang ist derselbe wie vorher. Fügen Sie eine neue Seite oder einen neuen Beitrag hinzu, benennen Sie sie und bearbeiten Sie sie mit Thrive Architect. Halten Sie sich dabei entweder an das Design Ihres Themas, um es zu verbessern, oder wählen Sie eine der leeren Seitenvorlagen. In beiden Fällen erhalten Sie eine meist leere Leinwand, mit der Sie arbeiten können.
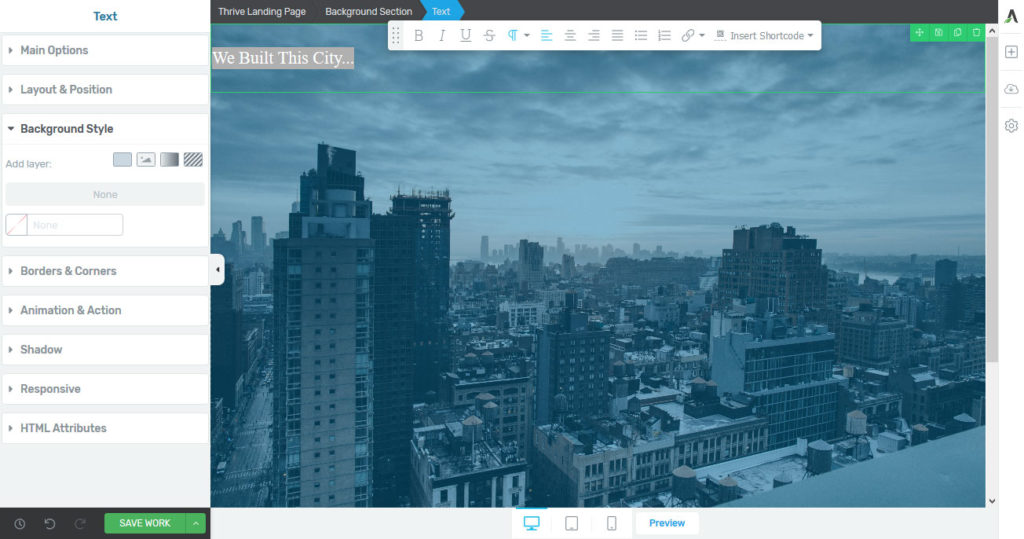
Ein gemeinsames erstes Element ist der Hintergrundabschnitt. Es kann aus der Liste der Elemente auf der rechten Seite ausgewählt werden. Blättern Sie entweder, bis Sie es sehen, oder verwenden Sie die Suchfunktion oben. Ein Klick fügt das Element in die Seite ein. Alternativ können Sie es auch per Drag & Drop in Ihren Entwurf ziehen.

Um ein Heldenbild zu erstellen, hier ist, wie Sie es konfigurieren können:
Hauptoptionen – Aktivieren Sie die Einstellungen, um den Hintergrund über die gesamte Breite und Höhe des Bildschirms zu strecken.
Hintergrundstil – Wählen Sie aus, ob eine Volltonfarbe, ein Bild, ein Farbverlauf oder ein Muster angezeigt werden soll. Sie können auch mehrere Ebenen verwenden, um z.B. ein Overlay über ein Bild zu legen, die Ankerpunkte zu steuern und vieles mehr.
Elemente oben hinzufügen
Das Coole daran ist, dass Sie jetzt andere Elemente in den Hintergrund stellen können. Wählen Sie zum Beispiel einfach ein Textelement von rechts aus und ziehen Sie es nach oben.
Textebene im Hintergrundabschnitt hinzufügen
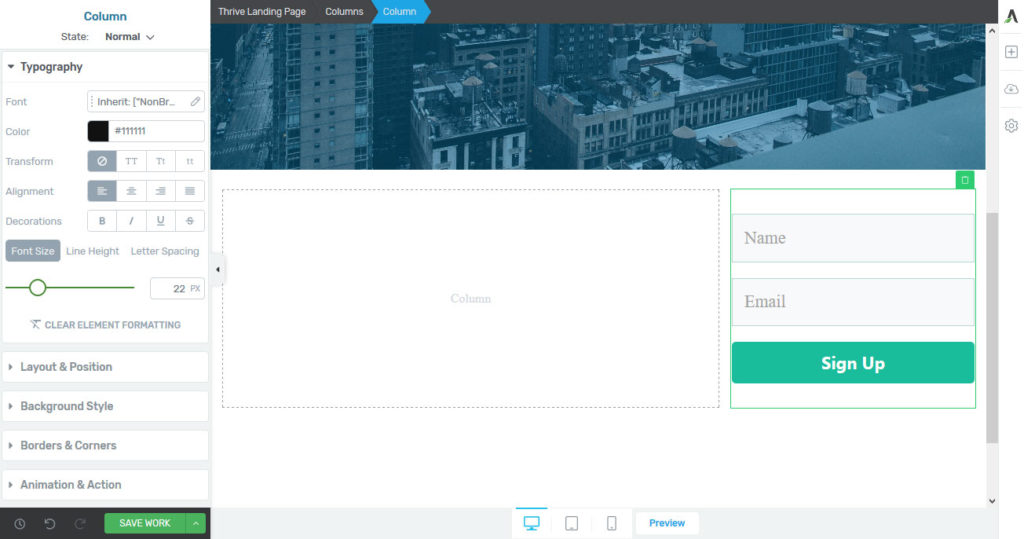
Natürlich ist auch dieses Element wie oben beschrieben vollständig editierbar. Sie können zwar Änderungen am Text selbst vornehmen, Es ist jedoch in vielen Fällen sinnvoller, Änderungen am übergeordneten Element vorzunehmen. In diesem Fall der Hintergrundabschnitt.
Wenn Sie also eine andere Farbe, Schriftart oder Textausrichtung anwenden möchten, klicken Sie am besten auf den Hintergrundabschnitt, gehen Sie zu Typographie und nehmen Sie dort die Änderungen vor.
Warum? Weil dann dieselben Regeln auch für jeden anderen Text gelten, den Sie demselben Abschnitt hinzufügen. Auf diese Weise müssen Sie nicht jedes Element bearbeiten, sondern können globalere Regeln definieren.
Typographie-Optionen konfigurieren
Dies ist ein wichtiger Grundsatz, den Sie bei Ihrer Designarbeit beachten sollten. Es ist die gleiche Art und Weise, wie Sie mit den Dingen umgehen würden, wenn Sie CSS schreiben.
Auch lesen: Was ist Themeforest? Wie kauft man WordPress auf Themeforest
Weitere Elemente hinzufügen
Mit diesen beiden Schritten haben Sie bereits eine rudimentäre Seite erstellt. Es ist nun an der Zeit, einige weitere Elemente hinzuzufügen! Hier sind einige der Optionen, aus denen Sie wählen können:
- Schaltflächen
- Kolumnen
- Inhalts-Boxen
- Countdowns
- Benutzerdefinierte Menüs
- Google Maps
- Aufrufe zum Handeln
- Post-Listen
- Preistabellen
- Empfehlungsschreiben
Diese funktionieren alle gleich wie oben beschrieben. Ziehen Sie sie per Drag & Drop an die Stelle, an der sie erscheinen sollen, füllen Sie sie mit Ihren eigenen, benutzerdefinierten Inhalten und konfigurieren Sie sie mit den Einstellungen.
Sie sind auf nichts beschränkt, wenn Sie eine Seite auf Thrive Architect erstellen. Seien Sie kreativ und probieren Sie verschiedene Designs aus, um das beste Ergebnis für Ihre Website zu erzielen. Denken Sie auch daran, Ihre Arbeit regelmäßig zu speichern!
Mobile Design anpassen
Kein WordPress-Seitenersteller, der sein Geld wert ist, kommt heutzutage ohne umfangreiche Funktionen für mobile reaktionsfähige Designs aus. Wie geht Thrive Architect an dieses Thema heran?
Zunächst einmal können Sie am unteren Bildschirmrand jederzeit Ihre aktuelle Arbeit im Tablet- oder Telefonformat betrachten.
Dies gibt Ihnen einen guten Eindruck davon, wie die Seite für mobile Benutzer aussehen wird. Darüber hinaus haben Sie für jedes Seitenelement die Möglichkeit, seine Konfiguration zu ändern, je nachdem, auf welchem Gerät es erscheint.
Nehmen wir zum Beispiel an, Sie haben ein Hintergrundbild für eines Ihrer Elemente festgelegt, das Sie nicht auf dem Mobiltelefon laden möchten.
Um es zu deaktivieren, wechseln Sie einfach zur Handygröße, gehen Sie zu Hintergrundstil und deaktivieren Sie es dort. Es wird dann auf kleineren Bildschirmen nicht mehr angezeigt.
Deaktivierungsoptionen für mobile Geräte in gedeihender Architektur
Dasselbe gilt für Schriftgrößen, Textposition usw. Darüber hinaus können Sie unter Ansprechend auch Elemente für bestimmte Bildschirmgrößen komplett ausschalten.
Auch lesen: Food Blog erstellen und Food-Blogger werden
Seitenelemente für mobile Geräte deaktivieren
Nutzen Sie diese Optionen, um sicherzustellen, dass Ihre mobilen Benutzer eine positive Erfahrung in Bezug auf Design und Leistung machen.
Merkmale zur Lead-Generierung
Thrive Architect ist nicht nur ein Page Builder, sondern auch eine Software zur Lead-Generierung. Es verfügt neben den Landing-Pages-Vorlagen über eine Reihe von Funktionen, die Ihnen bei der Vermarktung Ihrer Website helfen.
Anmeldeformulare
Die einfachste Lösung in diesem Bereich sind E-Mail-Anmeldeformulare. Diese finden Sie als Lead-Generierung in den Seitenelementen.

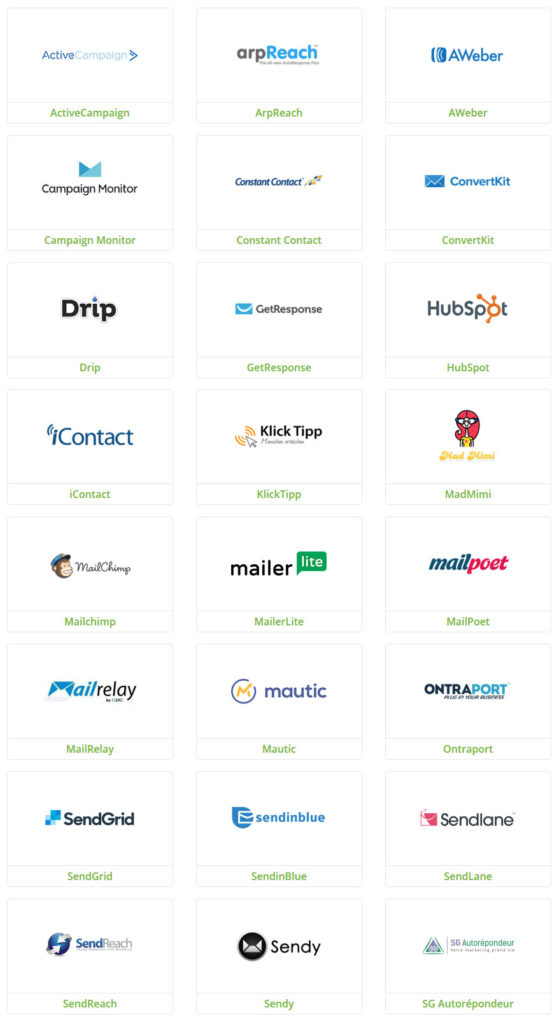
Ziehen Sie die Formulare dorthin, wo Sie sie haben möchten, und verbinden Sie sich dann mit dem E-Mail-Dienst Ihrer Wahl. Sie können dies entweder über eine API- oder HTML-Formularverbindung tun. Thrive Architect unterstützt eine große Anzahl von E-Mail-Marketingservices out of the box.
E-Mail-Marketing-Integrationen in Thrive Architect
Sie können Ihre Formulare auch in der oben genannten Weise gestalten. Außerdem finden Sie diese Art von Formularen in den Landing-Page-Vorlagen.
Übrigens, wenn Sie Thrive Architect nicht verwenden, können Sie auch andere Plugins zur Listenerstellung verwenden.

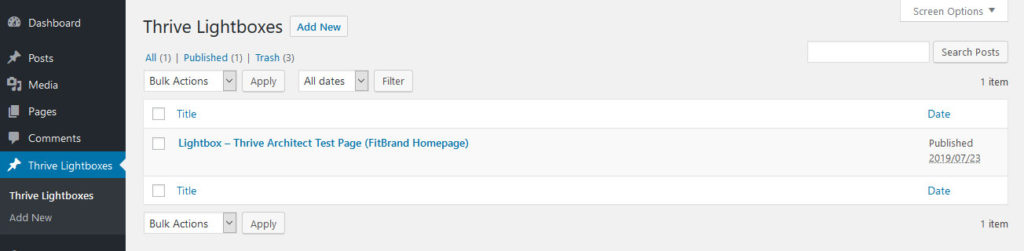
Thrive Lightboxes
Zusätzlich zu den obigen Ausführungen wird Thrive Architect mit Thrive Lightboxes geliefert. Es verfügt über einen eigenen Menüpunkt im WordPress-Backend.

Hier können Sie Popups auf die gleiche Weise erstellen, wie Sie Seiten mit Thrive Architect erstellen.
Dann müssen Sie festlegen, wann und wo diese erscheinen. Dazu gibt es zwei verschiedene Möglichkeiten. Die erste besteht darin, ein Popup an ein Seitenelement zu binden.
Wenn Sie z.B. eine Schaltfläche mit einem Aktionsaufruf erstellen, können Sie unter Animation & Aktion konfigurieren, dass ein Klick darauf das Erscheinen der Lightbox auslöst.
Klick-Abzug für Schaltfläche erstellen
Sie können auch den Abzug definieren, der erfolgen soll, wenn ein bestimmtes Element im Ansichtsfenster des Benutzers erscheint, und Sie können sogar die Art und Weise auswählen, in der es erscheinen soll (zoomen, verkleinern, einblenden usw.).
Die zweite Möglichkeit zum Abzug von Pop-ups sind Seitenereignisse. Sie finden sie unter Einstellungen > Erweiterte Einstellungen > Seitenereignisse. Hier können Sie konfigurieren, dass Interstitials nach einer bestimmten Zeit oder bei Erkennung eines Exit Intent angezeigt werden.
Auch lesen: Die besten Amazon Affiliate WordPress Plugins
Seitenereignis erstellen
Auch für diese Option können Sie verschiedene Animationen für ihr Aussehen konfigurieren.
Nach dem Speichern wird die Lead-Generierung auf Autopilot eingestellt. Natürlich können Sie diese auch auf vorgefertigte Landing Pages anwenden.
Vorteile und Nachteile von Thrive Architect
Nachdem wir nun die grundlegenden Funktionen dieses WordPress-Seitenerstellers behandelt haben, lassen Sie uns über die Vor- und Nachteile der Verwendung von Thrive Architect sprechen.
Vorteile
- Benutzerfreundlicher Builder – Der Page Builder ist sehr einsteigerfreundlich. Ein Tutorial-Video hilft Ihnen, die grundlegenden Konzepte zu verstehen, und alles andere ist ziemlich einfach. Selbst ohne Hilfe ist es einfach, die meisten Dinge zu verstehen, während Sie Ihre Seiten erstellen.
- Kein Inhalts-Lock-in – Lock-in ist ein häufiges Problem, das bei vielen Seitenbauern auftritt. Wenn Sie sie einmal deaktiviert haben, enden Ihre Seiten oft vollgestopft mit Shortcodes und werden unbrauchbar. Dieses Durcheinander aufzuräumen ist zeitaufwändig. Thrive Architect hat diesen Fehler nicht und Ihre Seiten behalten ihr Format, auch wenn Sie es nicht mehr verwenden.
- Vielfalt an Vorlagen – Der Page Builder wird mit einer umfangreichen Sammlung von Vorlagen geliefert, die Sie als Absprungpunkte für Ihre eigenen Seiten verwenden können. Sie sind in Sets organisiert und Sie können leicht eine finden, die Ihren Bedürfnissen entspricht.
- Großartige Marketing-Werkzeuge – Es gibt zwar viele Seitenersteller, aber Thrive Architect ist derjenige, der sich am meisten auf Vermarkter konzentriert. Es bietet Landing-Page-Vorlagen, Seitenereignisse, Popups und mehr und lässt sich auch in alle anderen Thrive-Tools integrieren.
- Attraktive Preisgestaltung – Wie Sie weiter unten sehen werden, kann Thrive Architect im Gegensatz zu anderen Seitenbauern ein Schnäppchen sein.
Nachteile
- Keine Blog-Post-Vorlagen – Thrive hat eine Fülle fantastischer Landing-Page-Vorlagen, aber Es bietet nicht dasselbe für Blog-Posts. Viele Menschen würden ihren Blog genauso gestalten und kontrollieren wollen wie ihre Landing Pages.
- Unübersichtliche Seitenleiste – Die Element-Einstellungen enthalten eine Menge, was zu unnötigem Scrollen führt. Vielleicht gäbe es einen besseren Weg, diesen Teil der Oberfläche zu organisieren.
Thrive Kosten
Thrive ist dafür bekannt, dass sie Wert zu einem fairen Preis liefert, und Es hilft, sie mit namhaften Bauunternehmen auf dem Markt zu vergleichen. Die Einzelplatzlizenz kostet $67 und gibt Ihnen 12 Monate Support, den Sie anschließend verlängern können. Sie erhalten jedoch immer unbegrenzte Updates. Es gibt auch Optionen für eine Fünf-Site-Lizenz ($97) und Sie können sich für $19/Monat für eine Thrive-Mitgliedschaft anmelden. Letztere gibt Ihnen auch Zugang zu ihren Themen und anderen Plugins.
Im Gegensatz dazu reicht Elementor (lesen Sie unseren Elementor Pro Test) von $49-$179 für ein Jahr Support und Updates, Beaver Builder (lesen Sie unseren Beaver Builder Test) beginnt bei $99 pro Jahr, und Divi (lesen Sie unseren Divi-Themen-Test) kostet $89 pro Jahr oder $249 für eine Lizenz auf Lebenszeit. Thrive Architect liegt also irgendwo am unteren Ende des Pakets und ist das einzige Programm, das unbegrenzte Updates anbietet.
Auch lesen: Modeblog erstellen & Fashion-Blogger werden
Abschließende Gedanken: Test von Thrive Architect
Die Seitenersteller sind zu leistungsstarken Software-Suiten gereift. Sie geben vielen Nicht-Entwicklern die Chance, komplexe Websites und Designs zu erstellen, die sie sonst nicht in den Griff bekommen würden. Es gibt auch eine ganze Untergruppe von Entwicklern, die dazu übergegangen sind, diese Art von Plugins für eine schnellere Entwicklung von Websites zu verwenden.
Thrive Architect ist ein beliebter Kandidat in diesem Bereich. Oben haben wir die Hauptmerkmale des Plugins besprochen. Sie haben gesehen, wie Sie vorgefertigte Vorlagen verwenden und Ihr eigenes Design von Grund auf erstellen können. Wir haben auch die Optionen für mobiles Design sowie die Funktionen für die Lead-Generierung besprochen. Schließlich haben wir die Vor- und Nachteile abgewogen und die Preise des Programms mit denen anderer Seitenersteller verglichen.
Am Ende dieses Thrive Architect Tests sollten Sie eine ziemlich gute Idee haben, ob das Plugin einen Versuch wert ist oder nicht.
Ich persönlich empfand das Plugin als ein gut abgerundetes Stück Software, das ein gutes Gleichgewicht zwischen Funktionsreichtum und Benutzerfreundlichkeit herstellt. Es kann zwar manchmal etwas nackter sein als andere Konkurrenten, aber es überwältigt einen auch nicht. Zusammen mit der attraktiven Preisgestaltung würde ich es jedem empfehlen, der auf der Suche nach einem soliden Page Builder-Plugin ist.