Erwägen Sie die Verwendung von OptimizePress auf Ihrer WordPress-Seite? In diesem praktischen Test zu OptimizePress 3 helfe ich Ihnen bei der Entscheidung, ob dieses Tool das Richtige für Sie ist.
Falls Sie OptimizePress nicht zum ersten Mal in Erwägung ziehen, ist es wichtig, zunächst festzuhalten, dass OptimizePress 3 ein großes Upgrade gegenüber den Vorgängerversionen von OptimizePress ist.
Es ist ein völlig neues Produkt mit einem großartigen Bearbeitungserlebnis sowie Add-On-Tools, mit denen Sie Trichter erstellen, Verkaufsbenachrichtigungen anzeigen und vieles mehr können.
Hier sehen Sie, wie wir unseren Test von OptimizePress 3 unterteilen werden:
- Sehen Sie sich auf hohem Niveau an, was OptimizePress 3 bietet.
- Detaillierte praktische Einblicke in OptimizeBuilder und einige seiner herausragenden Funktionen.
- Praktische Einblicke in einige andere Tools, wie das gebündelte Thema und das Dashboard.
- Einzelheiten zur Preisgestaltung.
- Abschließende Gedanken.
- Lassen Sie uns einen Blick darauf werfen, damit Sie entscheiden können, ob OptimizePress die richtige Option für Ihre Website ist.
Inhalt
OptimizePress 3 Test: Was ist in der Box?
OptimizePress 3 enthält einige verschiedene Kernfunktionen, zwischen denen Sie wählen können.
Alle Benutzer von OptimizePress 3 erhalten Zugriff auf den visuellen, per Drag-and-Drop erstellten Seitenaufbau und ein spezielles Thema. Abhängig von Ihrem Plan erhalten Sie möglicherweise auch Zugriff auf einen Trichter-Builder und ein Plugin für Verkaufsbenachrichtigungen.
Beginnen wir unseren OptimizePress 3 Test, indem wir die Angebote etwas ausführlicher durchgehen.
Auch lesen: Top 14 der besten E-Mail-Newsletter-Plugins
OptimizeBuilder – Der Drag-and-Drop-Seitenersteller

Das Kernangebot ist OptimizeBuilder. Dabei handelt es sich um das visuelle Drag-and-Drop-Werkzeug zur Seitenerstellung.
Auch hier gilt: Wenn Sie frühere Versionen von OptimizePress verwendet haben, ist der neue Builder völlig anders. Ich mochte den alten Builder nicht, aber der Builder in Version 3 ist eine absolute Freude, ihn zu verwenden.
Es wird im praktischen Teil ausführlicher gezeigt, aber hier sind einige der Highlights:
- Schnelle Inline-Editing-Erfahrung – Es hat eine der schnellsten Editier-Erfahrungen, die es gibt (ich zeige Ihnen die spezifischen Funktionen, die mich zu dieser Schlussfolgerung führen).
- Tonnen von gut gestalteten, importierbaren Landing-Page-Vorlagen.
- Auf die Konvertierung ausgerichtete Elemente, wie Countdown-Timer und Opt-in-Formulare.
- Eingebautes zweistufiges Opt-in-Tool.
- Smart Theme v3
Eine weitere Möglichkeit, die Ihnen zur Verfügung steht, ist das Smart Theme. OptimizeBuilder ist ein Plugin, so dass Sie es zum Erstellen von Seiteninhalten verwenden können, aber Sie müssen es trotzdem mit einem Thema verbinden.
Sie können jedes beliebige Thema verwenden… oder Sie können das gebündelte Smart Theme verwenden, das eine Art flexible Basis darstellt, die auf die Kombination mit dem Builder zugeschnitten ist.
Es wird im praktischen Teil unseres OptimizePress 3 Tests noch ausführlicher beschrieben, aber das sind nur einige der Highlights:
- Das Thema sieht direkt aus der Verpackung schön und modern aus.
- Der WordPress Customizer bietet zahlreiche Anpassungsoptionen, mit denen Sie das Aussehen des Themas steuern können.
- Es enthält einige nette Funktionen wie eingebaute Schaltflächen für soziale Folgen, Opt-in-Formulare und ein Skript-Management-Tool.
- OptimizeFunnels – Erstellen vollständiger Verkaufstrichter
Während Sie mit OptimizeBuilder einzelne Designs erstellen können, hilft Ihnen OptimizeFunnels dabei, alles zusammenzufügen, um vollständige Verkaufstrichter zu erstellen.
OptimizeFunnels ist noch etwas neu, so dass es zum Zeitpunkt, an dem wir unseren OptimizePress 3 Test schreiben, noch nicht über die vollständige Funktionsliste verfügt.
Die Entwickler haben jedoch Pläne zum Hinzufügen:
- Eingebaute Checkout-Unterstützung zur direkten Verarbeitung von Zahlungen.
- Eingebaute Statistiken zur Analyse der Effektivität Ihrer Trichter.
Wenn sie diese Funktion verbessern können, könnte ich mir vorstellen, dass dies in Zukunft eine solide ClickFunnels-Alternative sein wird.
Hinweis – Ich habe kein Exemplar von OptimizeFunnels, also werden Sie es im praktischen Teil nicht sehen. Es ist nur auf der höchsten Ebene verfügbar.
OptimizeUrgency
OptimizeUrgency hilft Ihnen, Ihrer Website Verkaufsbenachrichtigungen in Echtzeit hinzuzufügen. Sie können diese Benachrichtigungen aus generieren:
- WooCommerce-Verkäufen
- Manuelle Informationen
- Neue Inhalte oder externe Angebote
Hinweis – Ich habe kein Exemplar von OptimizeUrgency, so dass Sie Es nicht im praktischen Teil sehen werden. Es ist nur auf der höchsten Ebene verfügbar.
Auch lesen: Elementor Review: Das Page Builder Plugin im Test
Hands-On mit OptimizePress 3 Builder
Beginnen wir den praktischen Teil unseres OptimizePress 3 Tests mit einem detaillierten Blick auf die neue OptimizeBuilder-Benutzeroberfläche.
Wenn Sie mit dem Builder eine neue Seite erstellen, können Sie entweder mit dem Import einer der vielen vorgefertigten Vorlagen beginnen oder eine leere Vorlage verwenden.
Eine Sache, die es hier zu beachten gilt, ist, dass die Vorlagen wirklich gut gemacht sind – die meisten von ihnen sehen super professionell aus und so, als wären sie von einem professionellen Designer erstellt worden.
Für dieses Beispiel wähle ich eine meiner Lieblingsvorlagen aus, anstatt bei Null anzufangen.
Dadurch wird der Builder gestartet.
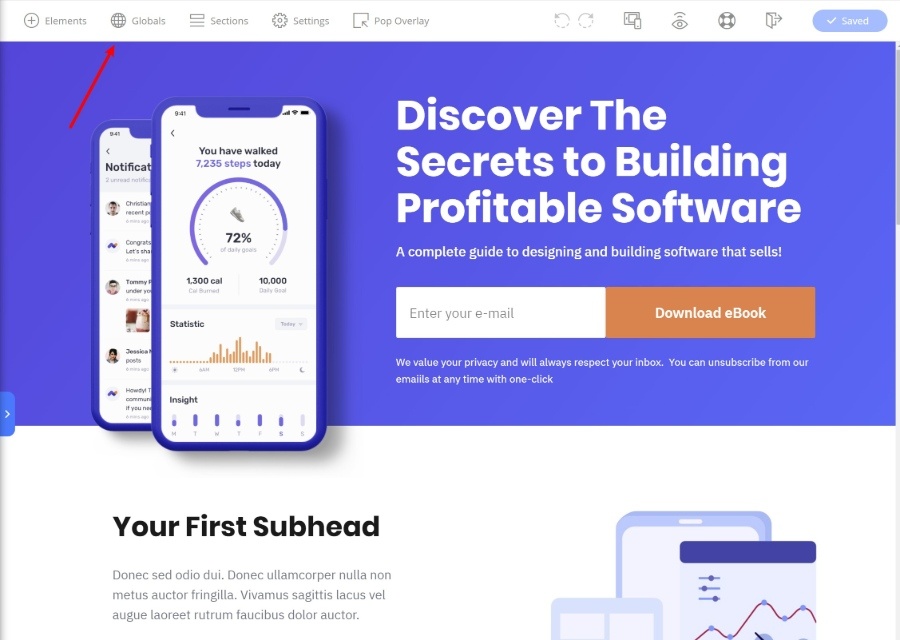
Der Builder verwendet eine immersive Ansicht in voller Breite. Es gibt keine ständig aktivierten Seitenleisten oder andere Elemente, die Ihrem Entwurf im Weg stehen könnten. Das einzige Oberflächenelement neben der visuellen Live-Vorschau ist eine Symbolleiste am oberen Rand:
Benutzeroberfläche des Builders
Lassen Sie uns durchgehen und ich werde einige der Dinge herausgreifen, die ich am neuen OptimizePress Builder mag.
Fast alles ist Inline
Eines meiner Lieblingsdinge am Bauherrn ist die Tatsache, dass fast jede Einstellung inline ist. Das heißt, man kann arbeiten, indem man einfach auf Elemente im Entwurf klickt – man muss nicht zwischen einer Seitenleiste hin- und hergehen.
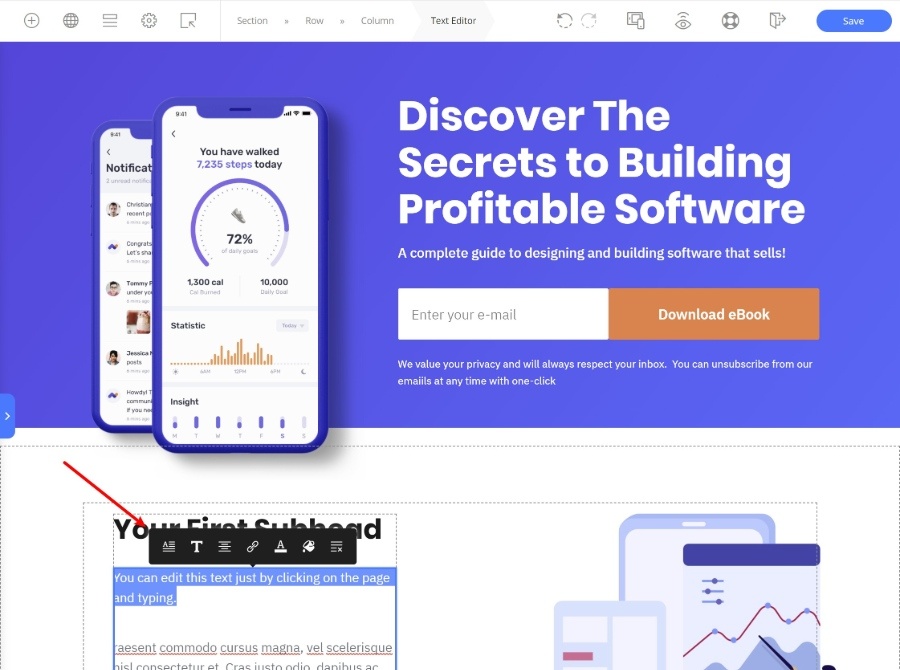
Wenn man zum Beispiel Text auf der Seite bearbeiten möchte, klickt man einfach und tippt:

Wenn Sie die Abstände zwischen den Elementen (Ränder & Füllung oder Spaltenbreite) ändern möchten, können Sie einfach mit der Maus über diesen Abschnitt fahren und per Drag & Drop die Abstände ändern.
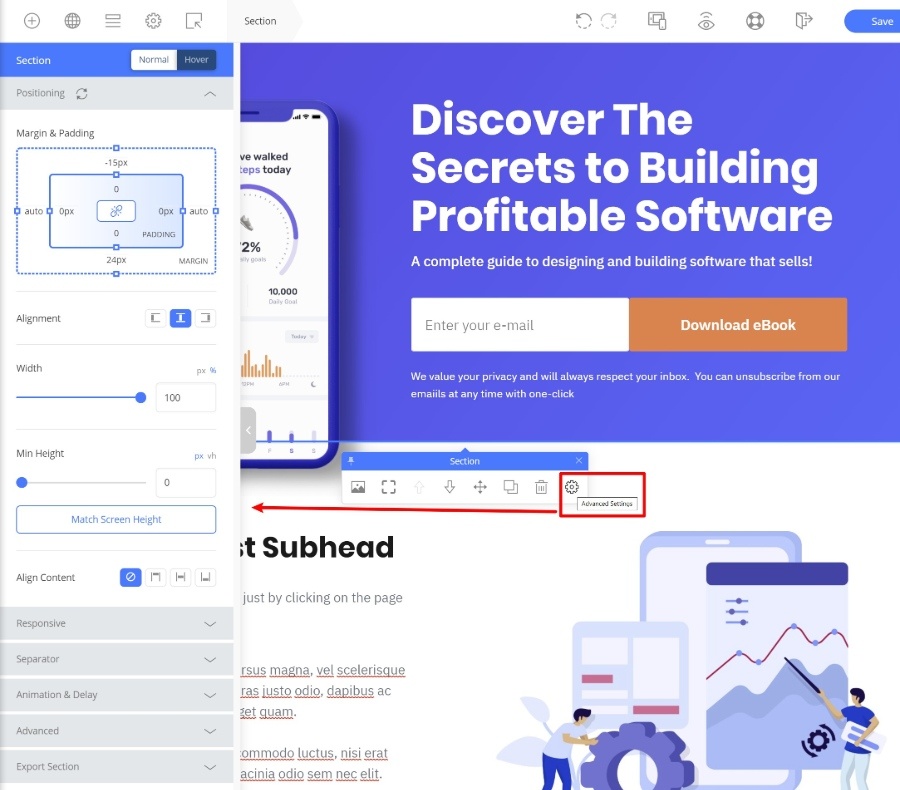
Wenn Sie die Einstellungen für ein Element bearbeiten möchten, werden die Einstellungen ebenfalls inline angezeigt und nicht in einer Seitenleiste geöffnet, wie Sie es von Elementor oder vielen anderen WordPress-Plugins zur Seitenerstellung kennen
Die einzige Ausnahme ist, wenn Sie die erweiterten Einstellungen eines Elements öffnen. Je nach Element werden dadurch manchmal diese erweiterten Einstellungen in der Seitenleiste geöffnet:

Der Vorteil dieses Inline-Ansatzes liegt darin, dass Sie damit Seiten viel schneller erstellen können, was bei der Auswahl eines WordPress-Seitenerstellers oft übersehen wird.
Anstatt z.B. eine Seitenleiste öffnen zu müssen, klicken Sie auf eine Registerkarte und passen Sie dort den Abstand an… Sie ziehen einfach per Drag & Drop auf die visuelle Vorschau. Es sollte genau so sein!
Auch lesen: All in One SEO Pack vs Yoast SEO
Eine gute Auswahl von Inhaltselementen
Wenn Sie neue Inhalte zu Ihrer Seite hinzufügen möchten, können Sie auf die Schaltfläche Elemente in der Symbolleiste klicken. Dadurch öffnet sich eine Seitenleiste mit einer vollständigen Liste der Elemente.
Um Ihrem Entwurf ein Element hinzuzufügen, brauchen Sie es nur auf die Seite zu ziehen.
OptimizePress bietet eine große Auswahl an Elementen. Neben allen gängigen Bausteinen gibt es einige Elemente, die es wert sind, hervorgehoben zu werden.
- Optin-Formular – Erstellen Sie Optin-Formulare, die eine direkte Verbindung zu beliebten E-Mail-Marketingdiensten, CRMs oder Webinar-Diensten herstellen.
- Evergreen OR Intervall-Countdown-Timer – fügen Sie Countdown-Timer für Dringlichkeitsfälle hinzu.
- Testimonial – fügen Sie einfach soziale Beweise hinzu.
- Widgets hinzufügen
Automatische Spaltenerstellung beim Ziehen von Elementen
Hier ist eine weitere Funktion, die ich liebe und die Ihnen hilft, Seiten schneller zu erstellen.
Bei vielen Seitenbauern müssen Sie zuerst Ihr Abschnitt-/Spaltenlayout einrichten. Dann können Sie Elemente innerhalb dieses bestehenden Rasters hinzufügen.
Es mag sein, dass Sie nicht darüber nachdenken, aber das kann viel Zeit kosten und gibt Ihnen viel weniger Flexibilität bei der Erstellung Ihrer Entwürfe.
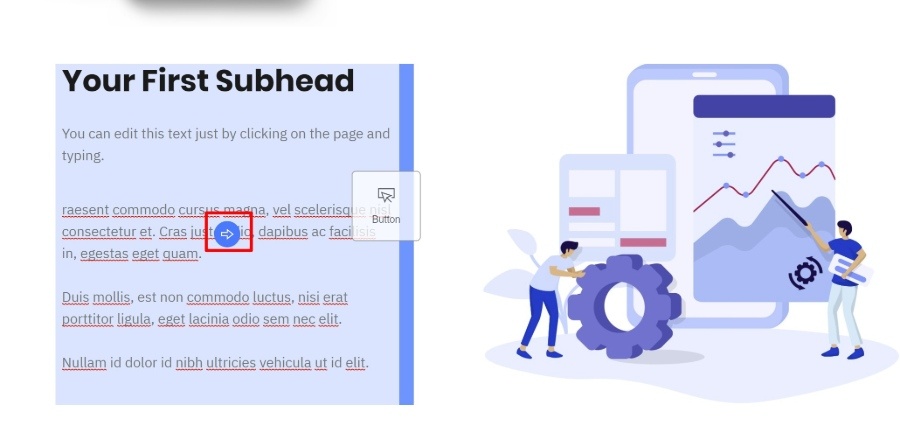
OptimizePress macht die Dinge auf eine viel intelligentere Weise. Wenn Sie über ein neues Inhaltselement ziehen, können Sie es überall auf der Seite platzieren, auch in einer eigenen Spalte. Es genügt, es an die Stelle zu ziehen, an der Sie es hinzufügen möchten, und OptimizePress hebt das Layout für Sie hervor:

Im obigen Beispiel wird OptimizePress die Schaltfläche rechts neben der hervorgehobenen Spalte einfügen.
Es scheint eine kleine Sache zu sein, aber es ist eine meiner Lieblingsfunktionen in Thrive Architect, daher ist es großartig zu sehen, wie OptimizePress es so gut macht.
Design-Vorgaben
Eine weitere Funktion, die Ihnen helfen kann, Zeit zu sparen, sind Designvorgaben. Für viele Elemente schlägt OptimizePress automatisch Voreinstellungen vor, die Sie schnell auf das Element anwenden können.
Sie können dann die Dinge nach Bedarf mit den Einstellungen des Elements weiter optimieren.
Dies ist besonders großartig, wenn Sie kein Designer sind, da Sie sich nicht darum kümmern müssen, jede Designeinstellung von Grund auf neu zu konfigurieren.
Globale Elemente
Globale Elemente sind eine nette Funktion, die Ihnen hilft, wenn Sie dasselbe Design auf mehreren Seiten wiederverwenden müssen.
Zum Beispiel ein Empfehlungsblock, den Sie auf mehreren Seiten verwenden.
Was passiert, wenn Sie das Testimonial im Laufe der Zeit ändern möchten? Müssen Sie zu jeder Seite gehen, auf der die Empfehlung erscheint, und das Element manuell aktualisieren?
Nein! Wenn Sie ein Element als global markieren, können Sie es einmal aktualisieren und diese Änderungen automatisch auf jede Instanz des globalen Elements anwenden.
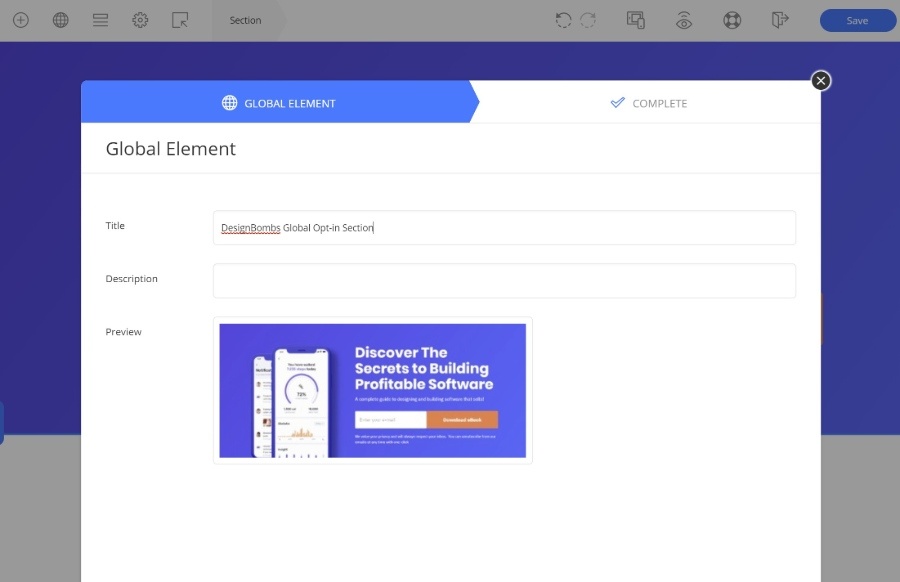
Um ein Element als global zu speichern, brauchen Sie nur mit der rechten Maustaste zu klicken und Element als global markieren zu wählen:

Sie können dann globale Elemente in andere Designs über eine spezielle Globalsoption in der Symbolleiste einfügen:
Auch lesen: WordPress Footer bearbeiten
Reaktionsfähige Designeinstellungen und Vorschauen
Alle Designs, die Sie mit OptimizePress erstellen, reagieren standardmäßig, was bedeutet, dass sie auf allen Geräten großartig aussehen.
Wenn Sie in der Vorschau sehen möchten, wie Ihr Design auf einem anderen Gerät aussehen wird, wird OptimizePress mit einem integrierten Vorschau-Tool geliefert.
Aber jetzt kommt das Tolle daran:
Alle Design-Änderungen, die Sie in der ansprechenden Vorschau vornehmen, gelten nur für diese Geräte.
Wenn Sie z.B. die Textgröße in der mobilen Vorschau auf 13 px ändern, wird die Schriftart 13 px sein, aber nur für mobile Designs. So können Sie sich einarbeiten und Ihre Designs für verschiedene Geräte weiter optimieren.
Sie haben auch die Möglichkeit, bestimmte Inhaltselemente bei Bedarf auf verschiedenen Geräten auszublenden.
Popup-Overlays erstellen
Und schließlich haben wir eine der einzigartigsten Funktionen – ein integriertes Tool, das Sie bei der Erstellung eines Popup-Overlays unterstützt (auch bekannt als zweistufiges Opt-in). Beispielsweise könnten Sie Benutzer auf eine Schaltfläche klicken lassen, um ein Popup mit dem Opt-in-Formular zu öffnen.
Während einige andere Seitenersteller Ihnen die Erstellung von Popup-Fenstern erlauben, habe ich dieses Feature noch nie in die Benutzeroberfläche des Herstellers selbst integriert gesehen.
Sie brauchen nur auf die Schaltfläche in der Symbolleiste zu klicken, und schon können Sie das Popup-Overlay genau dort einrichten.
Angesichts der Tatsache, dass viele Leute OptimizePress für Landingpages verwenden werden, ist diese integrierte Funktion sehr praktisch.
Auch lesen: Blog Logo erstellen (kostenlos)
Schlussbemerkungen zu OptimizeBuilder
Der neue OptimizePress Builder in Version 3 ist ein großes Upgrade gegenüber früheren Versionen.
Es ist vollgepackt mit so vielen Funktionen, die Ihnen helfen, großartig aussehende Designs schneller zu erstellen, wie ich oben versucht habe hervorzuheben.
Ich liebe es, wie fast alles inline ist.
Möchten Sie Text bearbeiten? Tippen Sie einfach auf der Seite.
Möchten Sie die Abstände ändern? Verwenden Sie einfach Drag & Drop, bis das Layout perfekt ist.
Möchten Sie ein neues Inhaltselement hinzufügen? Es wird einfach auf Ihr Design gezogen und OptimizePress erstellt bei Bedarf eine neue Spalte.
Sie bekommen die Idee…
Es ist einfach ein wirklich schneller, gut durchdachter Entwurf.
Was die Design-/Stiloptionen betrifft, bietet OptimizePress nicht ganz so viel Flexibilität wie etwas wie Elementor oder Divi. Es bietet Ihnen jedoch alles, was die meisten Leute benötigen. Es passt meiner Meinung nach zu seiner Designphilosophie.
OptimizePress versucht, Ihnen dabei zu helfen, so schnell wie möglich gut aussehende, hoch konvertierende Landingpages zu erstellen. Es versucht nicht unbedingt, die Spielwiese eines Webdesigners wie Elementor und Divi zu sein.
Wenn Sie marketing-/zielfokussiert sind, dann denke ich, Sie werden es lieben, wie OptimizePress seine Builder-Benutzeroberfläche angeht.
Hands-On mit OptimizePress Dashboard
Als nächstes verschieben wir unseren OptimizePress 3 Test weg vom Builder und hin zu einigen der anderen Tools.
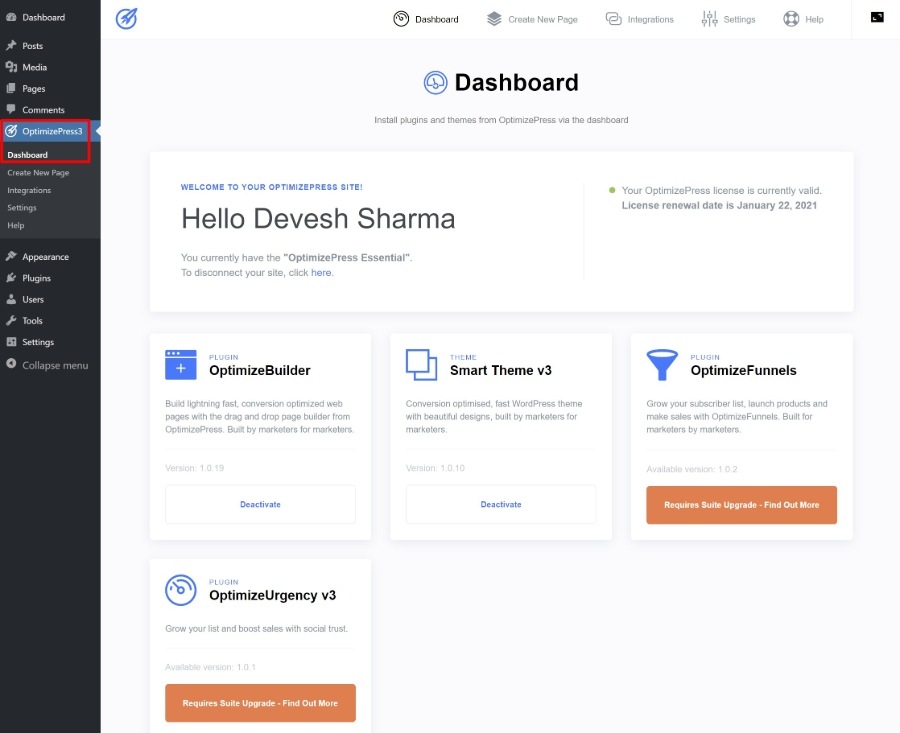
Um Sie bei der Verwaltung all Ihrer Werkzeuge zu unterstützen, erhalten Sie ein spezielles OptimizePress-Dashboard:

Hier können Sie auch Integrationen mit den über 20 Services einrichten, die OptimizePress unterstützt:

Eine weitere nette Funktion im Dashboard-Bereich ist die Möglichkeit, Skripte und Stile in Ihren OptimizePress-Designs bedingt zu aktivieren/deaktivieren.
Aus Leistungsgründen möchten Sie möglicherweise nicht, dass Skripte und Stile aus Ihrem Thema oder anderen Plugins in Ihre OptimizePress-Designs geladen werden, wenn Sie die leere Vorlage verwenden.
Mit einfachen Ankreuzfeldern können Sie so viele Elemente wie nötig deaktivieren/aktivieren, um Ihre OptimizePress-Designs blähungsfrei und schnell ladend zu halten:
Stil-Steuerung
Praktische Übungen mit OptimizePress SmartTheme
OptimizePress SmartTheme ist ein ganz feines Thema… aber ich glaube nicht, dass es ein großer Faktor bei Ihrer Entscheidung sein sollte.
Es sieht gut aus und hat einige praktische Optionen, aber ich persönlich würde es vorziehen, den OptimizePress-Builder mit etwas wie Genesis, GeneratePress oder Astra zu kombinieren.
Um die meisten Einstellungen des Themas zu steuern, können Sie den Echtzeit-WordPress Customizer verwenden.
Wenn Sie diesen Ansatz bevorzugen, erhalten Sie auch ein Backend-Themen-Optionen-Panel.
Auch lesen: Shortcodes in WordPress – die Anleitung
Wie ich in der Einleitung erwähnt habe, sind einige der Höhepunkte
Eingebaute Opt-in-Formulare für verschiedene Teile der Website.
Eingebaute Schaltflächen zum sozialen Austausch.
Mir gefällt auch das Tool Benutzerdefinierte Skripte, mit dem Sie Skripte an verschiedenen Stellen Ihres Themas einfügen können:
Skript-Manager
Alles in allem denke ich, dass SmartTheme ein ganz feines Thema ist – Ich denke nur, dass es eher ein „Einwurf“ als ein Grund für den Kauf von OptimizePress an sich ist.
Wo wir gerade vom Kauf von OptimizePress sprechen, lassen Sie uns über die Preisgestaltung sprechen…
OptimizePress 3 Kosten
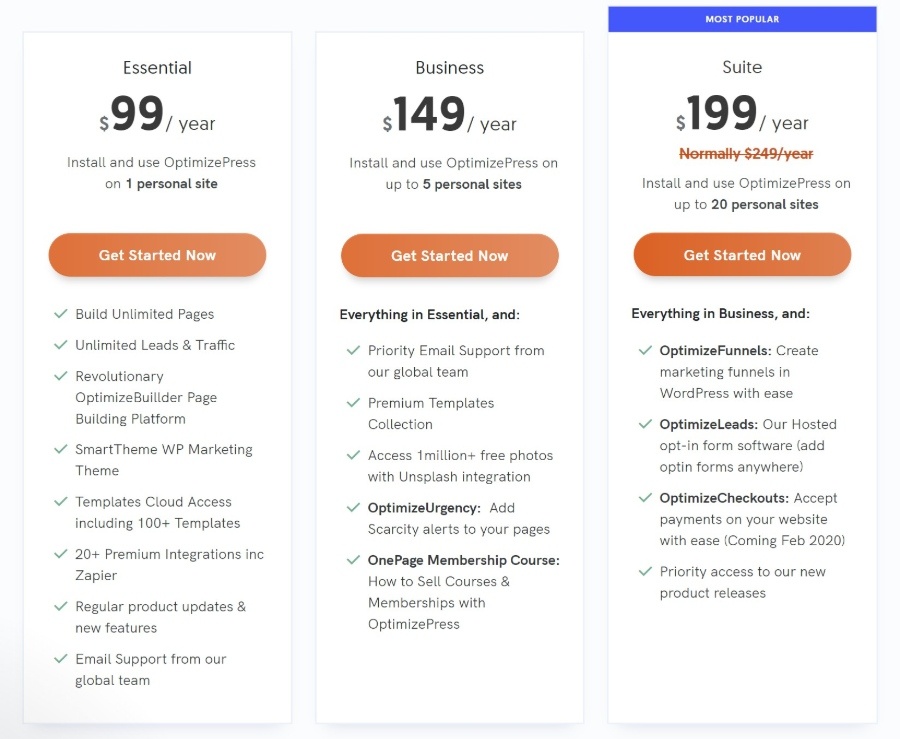
OptimizePress hat drei Preispläne. Jeder Plan bietet einen anderen Satz von Funktionen und ermöglicht Ihnen die Nutzung der Tools auf einer unterschiedlichen Anzahl von Websites.
Sie können die vollständigen Preisdetails unten anzeigen:

Mit dem günstigsten Tarif von 99 $ ist OptimizePress etwas teurer als ein durchschnittlicher Seitenersteller. Zum Beispiel kostet Elementor $49, Brizy $49, Divi $89… aber das schließt den Zugang zu allen Elegant Themes-Produkten und die Verwendung auf unbegrenzten Websites ein.
Lohnt es sich also, mehr für OptimizePress zu bezahlen?
Nun, ich denke, das hängt davon ab, wie Sie es nutzen wollen…
Wenn Sie nur ein Gelegenheitsanwender sind, würde ich sagen, dass Sie mit der kostenlosen Version von Elementor oder einem billigeren Tool besser dran wären.
Wenn Sie jedoch konvertierungsorientierte Landingpages erstellen möchten, lohnt es sich meiner Meinung nach, einen Aufpreis für OptimizePress zu zahlen, da OptimizePress buchstäblich für diesen Zweck entwickelt wurde.
Zum Beispiel wird Ihnen kein normaler Page Builder diesen bequemen In-Editor-Popup-Overlay-Ersteller oder eine so große Auswahl an integrierten Integrationen anbieten.
OptimizePress 3.0 FAQ
Was benötige ich für die Verwendung von OptimizePress 3.0?
OptimizePress ist ein WordPress-Plugin, daher benötigen Sie natürlich eine funktionierende WordPress-Website mit der Möglichkeit, Plugins zu installieren (entweder selbst gehostetes WordPress oder den WordPress.com Business Plan oder höher).
Darüber hinaus hat OptimizePress keine spezifischen Serveranforderungen, die sich von anderen WordPress-Plugins unterscheiden.
Auf Ihrem Server muss mindestens PHP 7 laufen, das von allen hochwertigen WordPress-Hosts unterstützt wird und das Sie bereits verwenden sollten.
Auch lesen: Food Blog erstellen und Food-Blogger werden
Werden Seiten, die ich in OptimizePress 2.0 erstellt habe, mit OptimizePress 3.0 funktionieren?
Irgendwie schon! Sie können OptimizePress 3.0 problemlos neben OptimizePress 2.0 ausführen, d. h. Sie können Ihre älteren OptimizePress 2.0-Designs weiterhin verwenden und gleichzeitig von OptimizePress 3.0 profitieren.
Dazu müssen Sie beide Plugins installiert haben, aber der Entwickler hat sie so entwickelt, dass sie kompatibel sind.
Darüber hinaus unterstützt das OptimizePress-Team OptimizePress 2.0 vorerst noch, so dass kein unmittelbarer Bedarf für ein Upgrade besteht, obwohl ich dies empfehlen würde, da die Version 3.0 eine enorme Verbesserung darstellt.
Kann ich Seiten aus OptimizePress 2.0 in OptimizePress 3.0 bearbeiten?
Nein! Sie können den neuen OptimizePress 3.0-Editor nicht zum Bearbeiten von Seiten verwenden, die Sie mit OptimizePress 2.0 erstellt haben. Sie können sie jedoch weiterhin mit dem älteren OptimizePress 2.0-Editor bearbeiten.
Muss ich das OptimizePress-Thema verwenden?
Nein! OptimizePress 3.0 kann mit jedem WordPress-Thema verwendet werden. Sie können also Ihr vorhandenes Thema beibehalten oder ein beliebiges Thema auswählen.
Wie ich oben beschrieben habe, enthält OptimizePress 3.0 zwar ein eigenes Thema, aber Sie sind nicht gezwungen, dieses Thema zu verwenden.
Benötige ich HTML/CSS-Kenntnisse, um OptimizePress 3.0 verwenden zu können?
Nein! Das Schöne am visuellen Drag-and-Drop-Editor von OptimizePress 3.0 ist, dass jeder schöne Landingpages erstellen kann. Sie benötigen keine speziellen technischen Kenntnisse, um die Vorteile von OptimizePress 3.0 zu nutzen.
Kann ich OptimizePress 3.0 mit OptimizeMember verwenden?
Nein! OptimizeMember funktioniert nur mit OptimizePress 2.0 – Es kann nicht mit OptimizePress 3.0 verwendet werden.
OptimizeMember war eine Erweiterung für OptimizePress 2.0, mit deren Hilfe Sie eine WordPress-Mitgliederseite einrichten konnten.
Dasselbe gilt für jede ältere OptimizePress 2.0-Erweiterung. Es gibt in OptimizePress 3.0 einen eigenen Satz von Erweiterungen, die von OptimizePress 2.0 getrennt sind.
Auch lesen: Modeblog erstellen & Fashion-Blogger werden
Abschließende Gedanken zum OptimizePress 3 Test
OptimizePress 3 ist eine enorme Verbesserung gegenüber früheren Versionen.
Der neue OptimizeBuilder ist eine Freude bei der Anwendung. Es bietet mit so vielen Inline-Bearbeitungsoptionen und praktischen Funktionen eine der schnellsten Design-Erfahrungen aller Seitenersteller, die ich bisher verwendet habe.
Es bietet auch eine großartige reaktionsschnelle Design-Erfahrung, was im Jahr 2020 und darüber hinaus wichtig ist.
Wenn man es mit all seinen marketingorientierten Elementen und Integrationen sowie mit dem Trichter-Builder-Tool kombiniert, erhält man ein wirklich verlockendes WordPress-Designerlebnis für Marketingexperten oder jeden anderen, der konvertierungsorientierte Landingpages oder Verkaufsseiten erstellen möchte.
Wenn Sie loslegen möchten, kaufen Sie OptimizePress 3 noch heute. Alle Pläne werden mit einer 30-tägigen Geld-zurück-Garantie geliefert, so dass Sie kein Risiko eingehen, wenn es Ihnen nicht gefällt.